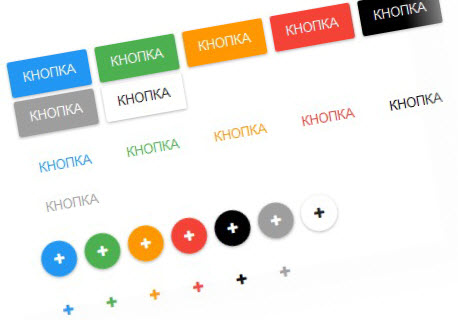
Набор стилей css для создания кнопок
Пару месяцев назад делал простенький шаблон на заказ, использовал отдельные элементы фреймворков LumX и Materialize. В частности из LumX выделил в отдельный набор классы для создания динамичных кнопок. Отсёк всё ненужное(исключительно для меня), разбавил шрифт-иконками от Font Awesome и получился, вполне себе автономный, небольшой наборчик стилей, с помощью которого можно быстро интегрировать на страницы сайта, довольно симпатичные кнопки.
Долго и подробно расписывать все составляющие не буду, всё предельно ясно, достаточно взглянуть на исходники. Все кнопки имеют базовые стили, объединённые в общий класс .btn, цвет и форма выбираются посредством добавления отдельных классов. Например, чтобы получить стандартную кнопку с фоновой заливкой синего цвета и слегка скруглёнными углами следует прописать следующее:
<button class="btn btn-blue btn-raised">Кнопка</button> |
И так далее. Классы обозвал так, чтобы было интуитивно понятно, какой за что отвечает, так что думаю разобраться будет не сложно. Поковыряться в коде и поэкспериментировать с параметрами, можете в редакторе Jsfiddle:
Шрифт-иконки от Font Awesome подключаются в работу по накатанной, вставьте следующий код в <head> секции HTML вашего сайта:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> |
Определить класс той или иной шрифт-иконки можно непосредственно на сайте Font Awesome в разделе Icons
На счёт поддержки браузерами, тут как всегда, Firefox и все Webkit-браузеры отображают кнопы корректно, IE-шка начиная с 9-й версии, ie8 и ниже, тень и скругление углов, как вы понимаете, игнорируют напрочь(забыть и забить).
На этом всё!
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Классные кнопочки! Забираю :))
а возможно как-то сделать, чтобы из этих кнопок выпадали еще кнопки?
то есть как в выпадающем меню
Есть такой вот вариант, в стиле material design: тынц »
codepen.io/NeedHate/pen/GgPYQQ
можно вот так… стиль вышел большой, потому как «красоту наводил»…
интересно, практически готовый макет панельки кнопок на «расшару» по соц-сетям
Кнопки просто блеск, вот что делают стили.