Неоновый эффект для форм с помощью CSS3 и JQuery
Формы бывают разные, красивые и безобразные. Получилось в рифму, но это так, немного лирики в начале. А если серьезно, то форм различной направленности и оформления, существует несметное количество. Отличаются они функциональностью, техникой размещения и появления на страницах сайтов, ну и конечно же количеством полей ввода информации. Все труднее становится найти что то новое в оформлении форм, привлечь внимание пользователей. Тут уж кто во что горазд, это и всплывающие, и мигающие, разукрашенные во все цвета радуги формы для регистрации, поисковые формы, и конечно же контактные формы стилизованные под любой дизайн сайтов. Ограничением может служить, только лишь размер неуемной фантазии авторов.
Вот и мы, давайте сегодня рассмотрим, как создать стильный эффект неонового свечения для простой формы. Думаю не плохо будет выглядеть неоновый эффект позади поля ввода в форме, и все это без использования Flash. Работать мы будем исключительно с CSS3 и для большей аккуратности подключим немного JQuery.

Сразу небольшое примечание: В этом методе есть один косячок, корректно эффект свечения (неон), отображают лишь браузеры использующие движок Webkit, такие как Chrome и Safari. Не подкачал и Firefox последних версий, а вот Opera выдает затемненные поля ввода, что само по себе уже не есть хорошо. Ну, а с IE (до 8 версии) как всегда полный завал. Будем надеяться, что IE 9 снимется с тормозов и перестанет вставлять палки в колеса всему новому и перспективному в веб-дизайне.
Для начала убедитесь, что вы скачали последнюю версию JQuery (версия 1.4.2 на момент написания этого текста), если вы чувствуете необходимость в локальной копии, в противном случае всегда есть возможность использовать Google API (в случае работы в сети). Чтобы подключить последнюю версию к работе, следует добавить следующую строку кода в начале страницы html выше всех других сценариев, которые используют Jquery.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1,4/jquery.min.js"></script> |
В примере и в исходниках использована локальная копия JQuery 1.4.2 (jquery-1.4.2.min.js)
Используемые файлы при создании формы:
- xHTML file: index.html
- CSS file: style.css
- Javascript file: highlight.js
Положите все файлы в одну папку вместе с локальной копией JQuery (если есть) и без лишней суеты, давайте пожалуй начнем.
Создание макета формы в HTML
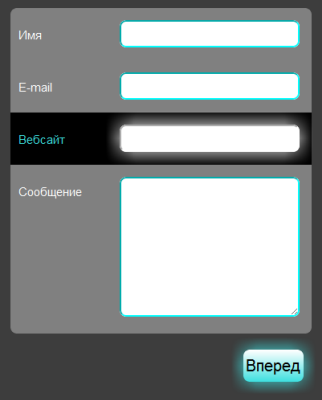
Следующим нашим шагом, как вы догадались, будет создание макета формы в HTML. Ниже приводится весь фарш демо страницы с формой index.html.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Неоновый эффект для форм</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="page-wrap"> <form id="myform" method="post" action="#"> <div> <div class="field"> <label for="personname" >Имя</label> <input class="inputfield textfield" name="personname" type="text" /> </div> <div class="field"> <label for="email" >E-mail</label> <input class="inputfield textfield" name="email" type="text" /> </div> <div class="field"> <label for="website" >Вебсайт</label> <input class="inputfield textfield" name="website" type="text" /> </div> <div class="field area"> <label for="details" >Сообщение</label> <textarea class="inputfield textarea1" name="details" ></textarea> </div> </div> <!--div class="clear"></div--> <input class="submitbutton" type="submit" value="Вперед" /> </form> </div> <script type="text/javascript" src="jquery-1.4.2.min.js"></script> <script type="text/javascript" src="highlight.js"></script> </body> </html> |
Как видно из кода выше, наша форма состоит из текстового поля и полей ввода, которым присвоен класс field и field area. Они не являются обязательными и могут быть изменены по мере необходимости, экспериментируя с параметрами в стилях CSS, мы можем отформатировать его как хотим. Метки label, input и textarea объединены классом field, текстовому полю дается класс inputfield имеющий дополнительный класс textarea1, так что мы можем отрегулировать высоту текстового поля в CSS. Немного путанно, но трудностей с форматированием под себя, возникнуть не должно.
CSS
Тихим размеренным шагом подошли к стилизации нашей формы посредством CSS. Нисколько не сомневаясь, положите следующий кусок кода в style.css, конечно если он у вас имеется :))
*{ margin:0; padding:0; } textarea, input{ outline:none; } body{ background:#3D3D3D; } #page-wrap{ width:350px; min-height:500px; height:auto; margin:0 auto; position:relative; padding-top:50px; font:15px Arial; } #myform{ width:375px; -moz-border-radius: 8px; /* FF1+ */ -webkit-border-radius: 8px; /* Saf3+, Chrome */ border-radius: 8px; /* Opera 10.5, IE 9 */ margin:0 auto; position:relative; } #myform label{ top:10px; position:relative; color:white; } .field{ background:gray; padding:15px 15px 0 10px; height:50px; width:350px; } #myform div:first-child{ -moz-border-radius-topleft: 8px; -moz-border-radius-topright: 8px; -webkit-border-top-left-radius: 8px; -webkit-border-top-right-radius: 8px; border-top-left-radius: 8px; border-top-right-radius: 8px; } #myform div:last-child{ -moz-border-radius-bottomleft: 8px; -moz-border-radius-bottomright: 8px; -webkit-border-bottom-left-radius: 8px; -webkit-border-bottom-right-radius: 8px; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px; } .area{ padding:15px 15px 0 10px; min-height:195px; } .inputfield{ padding:0 10px 0 10px; float:right; width:200px; font:15px Arial; border:2px aqua inset; -moz-border-radius: 8px; /* FF1+ */ -webkit-border-radius: 8px; /* Saf3+, Chrome */ border-radius: 8px; /* Opera 10.5, IE 9 */ } .textfield{ height:25px; padding-top:5px; } .textarea1{ padding-top:10px; padding-bottom:10px; height:150px; max-height:200px; max-width:250px; } |
Нужны некоторые пояснения, в классе inputfield очень важным является параметр border-radius , поскольку стилизация проходит в связке с box-shadow (задает тень элемента). Да и в целом, закругление границ блока, улучшает внешний вид формы, и как мы видим для разных браузеров прописана своя линейка.
Теперь давайте обратим свой взор на кнопку «Вперед», «Отправить» или «Submit», это уж кому как нравится. Необходимо и ей придать свой стиль, чтобы смотрелась она органично со всей формой и так же имела неоновое свечение. Для этого, просто добавьте следующий фрагмент кода в файл стилей:
.submitbutton{ border-style: none; border-color: inherit; border-width: 0px; float: right; padding: 10px 15px; font: 18px Arial; position: absolute; top: 105%; right: 10px; -moz-border-radius: 8px; -webkit-border-radius: 8px; border-radius: 8px; box-shadow: 0 8px 17px 0 rgba(0,0,0,.2), 0 6px 20px 0 rgba(0,0,0,.19); background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, white),color-stop(1, #3cdfdf)); } .submitbutton:hover{ background: #3cdfdf; color:#333; -moz-box-shadow: 0px 0px 30px #3cdfdf; -webkit-box-shadow: 0px 0px 30px #3cdfdf; box-shadow: 0px 0px 30px #3cdfdf; } |
Из кода видно, что мы добавили немного градиента gradient для фона, с использованием белого и #3cdfdf (aqua-blue), для которых мы используем -moz-linear-gradient для Firefox 3.6 + и -webkit-gradient для Chrome 4 + и Safari 4 +. Закруглили углы border-radius и придали теневой эффект краям кнопки. Для Internet Explorer, мы использовали фильтр (IE 6,7) и -ms-filter (IE 8 +). Для Opera доступных альтернатив к сожалению не оказалось (пока).
После всех добавлений и манипуляций с кодом, кнопка Submit будет выглядеть примерно так:

CSS3 -webkit-animation
Теперь пришло время, чтобы погрузиться в новые свойства CSS3, а точнее разобрать функцию -webkit-animation. Для продолжения следует добавить следующие строки кода в файле CSS.
@-webkit-keyframes pulsate { 0% { -webkit-box-shadow: 0px 0px 0px #3cdfdf; border:2px aqua inset } 25% { -webkit-box-shadow: 0px 0px 35px #3cdfdf; border:2px aqua inset } 50% { -webkit-box-shadow: 0px 0px 0px white; border:2px white inset } 75% { -webkit-box-shadow: 0px 0px 35px white; border:2px white inset } 100% { -webkit-box-shadow: 0px 0px 0px #3cdfdf; border:2px aqua inset } } .inputfield:focus{ -webkit-animation-name: pulsate; -webkit-animation-duration: 1.5s; -webkit-animation-iteration-count: infinite; -moz-box-shadow: 0px 0px 30px #3cdfdf; box-shadow: 0px 0px 30px #3cdfdf; } |
Многие из вас, возможно, не знают эту функцию, поэтому я постараюсь объяснить в деталях, как она действительно работает.
Ключевые кадры определяются с помощью CSS «@», и имеют следующий синтаксис:
@-webkit-keyframes animation-name { from{ before-state } to{ after-state } } |
Чтобы вставить несколько кадров, просто используйте процент (%), как показано в приведенном выше коде. «Х%» означает, х% от общего времени прошло. Общее время, которое мы будем указывать в webkit-animation-duration (длительность) при использовании анимации.
В приведенном выше коде мы используем два цвета, # 3cdfdf и белого, чтобы создать пульсирующую анимацию . Здесь определенная закономерность была определена с помощью box-shadow, а для переменного импульсного эффекта и границы объединили вместе с ним, но вы можете экспериментировать со значениями, и использовать любой параметр CSS, чтобы создать свою собственную анимацию.
Чтобы использовать анимацию, все что вам нужно сделать, это добавить следующие три строки (см. код выше пример использования):
— webkit-animation-name: имя анимации;
— webkit-animation-duration: продолжительность анимации;
— webkit-animation-iteration-count: количество раз;
Мы использовали -moz-box-shadow для Firefox 3.5 + и box-shadow для браузеров которые все это дело поддерживают, на счет Opera 10,5+ у меня сомнения.
Теперь, когда вы сосредоточены на текстовом поле или поле ввода, они должны гореть, как показано ниже:

Подключение JQuery
Небольшой штрих к нашей проделанной работе, просто добавьте следующие строки кода в highlight.js.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
$(document).ready(function(){ var globalParent=null; var mouse_is_inside=false; /*Фрагмент ниже активируется при фокусе на inputfield */ $('.inputfield').focus(function(){ globalParent=$(this).parent('div'); globalParent.click(); }); /*В следующей части будет активирована при уходе с inputfield */ $('.inputfield').blur(function(){ globalParent.click(); }); /*Эта часть будет активирована, когда пользователь щелкает где-то внутри контейнера Div в inputfield*/ $('.field').click(function(){ if(!($(this).is('.dummy'))){ $('.dummy').css('background-color','gray'); $('.dummy label').css('color','white'); $('.dummy').removeClass('dummy'); $(this).css('background-color','black'); $(this).children('label').css('color','#3cdfdf'); $(this).addClass('dummy'); } }); /*Следующий код проверяет мышь в форме или нет*/ $('form').hover(function(){ mouse_is_inside=true; }, function(){ mouse_is_inside=false; } ); /*Если пользователь щелкает где-либо вне формы, все, подсветка удалена*/ $('body').click(function(){ if(!mouse_is_inside) { $('.field').css('background-color','gray'); $('.field label').css('color','white'); $('.dummy').removeClass('dummy'); } }); }); |
Не стал пыжиться и подробно расписывать каждый пункт, а тупо добавил некоторые комментарии прямо в код, а то от избытка писанины глаза в кучу сойдутся и у Вас и у меня, а так коротко и ясно.
Это простой код JQuery, который выбирает контейнер Div inputfield и меняет цвет фона на черный, а также изменяет цвета оболочки на # 3cdfdf (aqua-blue). И т.д и т.п …….
В общем и целом, после включения JQuery поля будут выделятся примерно так как показано ниже:

Заключение
Да, статья получилась объемная, главное не заплутаться в терминах, а результат, думается мне, порадует глаз пользователей, которые увидят форму с эффектом неоновой подсветки. Для использования такого эффекта в веб-сайте, необходимо помнить о целевых пользователях использующих современные браузеры Chrome и Safari, они вряд ли составляют 20% от общего числа пользователей Интернет и более распространены среди молодого поколения. Я уже упомянул, прежде чем мы начали, что для браузеров, которые не поддерживают CSS3, эффект будет немного хуже, в зависимости от возможностей соответствующих браузеров.
CSS3 — это будущее и это факт!
Источник: 1stwebdesigner
Еще недавно разработка динамических, иерархических меню была доступна только профессионалам, но выход пакета Xara Menu Maker изменил ситуацию и теперь это может сделать любой желающий.




Всего комментариев: 0