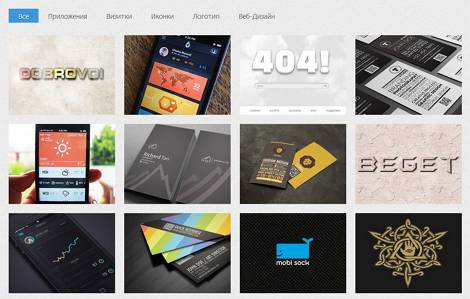
Пример адаптивной верстки Портфолио с фильтрацией работ на jQuery
Грамотно составленное и визуально оформленное портфолио, в нашем случае, это отдельная страница, является важным элементом личного сайта или блога, любого специалиста, достигшего определенного уровня мастерства в своей профессиональной деятельности.
Страница портфолио, это такой своеобразный отчет, или визуальное резюме, с помощью которого, вы сможете наглядно продемонстрировать читателям и посетителям сайта/блога, набор наиболее удачных реализованных работ, будь-то фотографии, статьи, публикации, элементы дизайна и т.п.
У меня такой странички нет и, это с моей стороны, досадное упущение, которое нужно, как можно скорее исправить, над чем собственно в данный момент и работаю.
На бескрайних просторах глобальной сети, можно найти огромное количество готовых шаблонов страниц для организации портфолио, и разнообразие таких страничек, по-настоящему впечатляет. Так что, кому в лом вникать во все тонкости веб-дизайна и разработки, всегда смогут найти подходящий для себя вариант. Ну, а для страждущих познаний в сайтостроительстве, предлагаю разобрать пример адаптивной верстки, простой страницы портфолио, с фильтрацией выполненных работ по категориям, выполненной на jQuery, разбавленной привлекательным эффектом перехода, с элементами анимации CSS3.

Макет странички, исполняемый javascript и некоторые элементы оформления, выдал «на гора», замечательный веб-дизайнер и разработчик Kevin Liew (queness.com). При выборе оптимального решения, для меня было важно, это простота исполнения, функциональность плагина jQuery, корректная работа во всех современных браузерах, и учитывая всевозрастающую популярность использования различных мобильных устройств, для интернет-серфинга, адаптивность дизайна будущей страницы. Никаких вычурных, дизайнерских наворотов и тяжеловесных плагинов.
Базовый макет состоит из двух основных элементов пользовательского интерфейса, которые нам предстоит построить, это навигации по вкладкам для фильтрации категорий представленных работ, и сама сетка миниатюр с эффектом всплывающей подписи при наведении.
Для начала, чтобы все в итоге заработало, будет необходим jQuery не ниже версии 1.7.0. Если он у вас еще не подключен, то добавьте следующую строку перед тегом </head>:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> |
Сразу после jQuery подключаете файлы со скриптами (находятся в архиве с исходниками), необходимые для работы фильтрации с переходами и реализации всплывающих подписей к картинкам:
<script type="text/javascript" src="js/jquery.easing.min.js"></script> <script type="text/javascript" src="js/jquery.mixitup.min.js"></script> |
Запустите плагин MixItUp в работу, этот код вставьте после вышеуказанных файлов:
<script type="text/javascript"> $(function () { var filterList = { init: function () { $('#portfoliolist').mixitup({ targetSelector: '.portfolio', filterSelector: '.filter', effects: ['fade'], easing: 'snap', // call the hover effect onMixEnd: filterList.hoverEffect() }); }, hoverEffect: function () { $('#portfoliolist .portfolio').hover( function () { $(this).find('.label').stop().animate({bottom: 0}, 200, 'easeOutQuad'); $(this).find('img').stop().animate({top: -30}, 500, 'easeOutQuad'); }, function () { $(this).find('.label').stop().animate({bottom: -40}, 200, 'easeInQuad'); $(this).find('img').stop().animate({top: 0}, 300, 'easeOutQuad'); } ); } }; filterList.init(); }); </script> |
Отдельно рассматривать все опции плагина, смысла нет, по умолчанию выставлен довольно оптимальный вариант. Ну, если уж кого вставит на эксперименты с параметрами, пожалуйста, все в ваших силах.
Для формирования макета страницы и внешнего вида элементов, подключаете к документу парочку файлов .css, один для базовых стилей, обзовем его например: layout.css и еще один маленький CSS файл normalize.css, для обеспечения лучшей согласованности браузеров в стандартном оформлении элементов:
<link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/layout.css"> |
Теперь разберем все по порядку, по возможности без лишней воды, доступно и понятно, на родном, многострадальном нашем языке.
Html
Разметку панели навигации по категориям, выполним в виде неупорядоченного списка UL с фильтром данных data-filter:
<ul id="filters" class="clearfix"> <li><span class="filter active" data-filter="app card icon logo web">Все</span></li> <li><span class="filter" data-filter="app">Приложения</span></li> <li><span class="filter" data-filter="card">Визитки</span></li> <li><span class="filter" data-filter="icon">Иконки</span></li> <li><span class="filter" data-filter="logo">Логотип</span></li> <li><span class="filter" data-filter="web">Веб-Дизайн</span></li> </ul> |
На панели навигации, размещаем весь список работ, разбитый на категории. Нам необходимо каждую категорию портфолио через атрибут data-cat связать с тем или иным пунктом панели навигации в соответствии со значением в атрибуте data-filter. Путем сопоставления значений data-filter с data-cat, и будет выполняться фильтрация элементов портфолио по категориям.
Кроме этого, добавим к миниатюре, спрятанную до поры до времени, небольшую панель с названием работы и заголовком категории, всплывающую только при наведении на картинку. А чтобы легче сформировать внешний вид всей этой конструкции в CSS, пропишем соответствующие классы элементам:
<div id="portfoliolist"> <div class="portfolio logo" data-cat="logo"> <div class="portfolio-wrapper"> <img src="img/portfolios/logo/5.jpg" alt="" /> <div class="label"> <div class="label-text"> <a class="text-title">Хостинг Beget.Ru</a> <span class="text-category">Логотип</span> </div> <div class="label-bg"></div> </div> </div> </div> ......... </div> |
Обратите внимание, что вы можете добавить ссылки к картинке или непосредственно в подпись, для того чтобы пользователь смог в полном объеме лицезреть все ваши труды.
CSS
Теперь, тихим сапом, переходим к самому интересному, к формированию в CSS общих стилей пользовательского интерфейса нашей странички портфолио и адаптивной её версии. В статье укажу лишь базовые (по умолчанию) значения, то есть без каких-либо фоновых картинок и подключенных шрифтов, все это, кому оно надо, можно увидеть в демо, или найти в архиве с исходниками.
.container { position: relative; width: 960px; margin: 0 auto; /* Вы сможете видеть цепь переходов при изменении размеров окна браузера */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; } #filters { margin:1%; padding:0; list-style:none; } #filters li { float:left; } #filters li span { display: block; padding:5px 20px; text-decoration:none; color:#666; /* добавляем немного тени для текста */ text-shadow: 1px 1px #FFFFFF; cursor: pointer; } /* изменяем фон категории при наведении */ #filters li span:hover { background: #34B7CD; text-shadow: 0 0 2px #004B7D; color:#fff; } /* фон активного пункта категории */ #filters li span.active { background: rgb(62, 151, 221); text-shadow: 0 0 2px #004B7D; color:#fff; } #portfoliolist .portfolio { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; width:23%; margin:1%; display:none; float:left; overflow:hidden; } .portfolio-wrapper { overflow:hidden; position: relative !important; background: #666; cursor:pointer; } .portfolio img { max-width:100%; position: relative; } /* по умолчанию подписи скрыты */ .portfolio .label { position: absolute; width: 100%; height:40px; bottom:-40px; } .portfolio .label-bg { background: rgb(62, 151, 221); width: 100%; height:100%; position: absolute; top:0; left:0; } .portfolio .label-text { color:#fff; position: relative; z-index:500; padding:5px 8px; } .portfolio .text-category { display:block; font-size:9px; } |
Во второй части, прямо в этой же таблице стилей, с помощью нескольких медиа запросов создадим альтернативные секции CSS. Чтобы макет нашей страницы корректно отображался на экранах различных мобильных устройств, добавим и альтернативные правила CSS для разных экранов в эти секции. Тем самым мы запросто переопределяем любые правила, установленные ранее в нашей CSS таблице для обычных браузеров и добьемся той самой, вожделенной адаптивности.
/* Планшет */ @media only screen and (min-width: 768px) and (max-width: 959px) { .container { width: 768px; } } /* Мобильный - Примечание: Дизайн для ширины 320px*/ @media only screen and (max-width: 767px) { .container { width: 95%; } #portfoliolist .portfolio { width:48%; margin:1%; } } /* Мобильный - Примечание: Дизайн для ширины 480px */ @media only screen and (min-width: 480px) and (max-width: 767px) { .container { width: 70%; } } |
Вот и все. Наша замечательная страничка под емким названием «Портфолио» готова, остается лишь наполнить её своими не менее замечательными и выдающимися работами, и выставить на обозрение всему миру. Можно еще по тихому, скромно так, гордиться собой. Главное не переусердствовать в этом деле.
Смотрите еще раз пример и при необходимости забирайте исходники, на досуге, в тихой домашней обстановке, сможете довести до совершенства эту работу.
При создании урока использовался материал: queness.com. Оригинальная, девственно чистая, только что из под пера автора, страница портфолио, находится там же.
Удачи всем и с пользой для тела, провести остатки короткого лета!
driver
Буду благодарен, если поделитесь ссылкой на эту статью в своих соц. сетях:




У меня такая задача: сделать меню ресторана. по нажатию на категории — будут отображаться блюда этой категории.
А как при нажатии на кнопку «Все» Отобразить не все блюда из меню, а только категории блюд. и уже по нажатии на категорию — видеть блюда из этой категории (аналогично клику по ссылке с категорией)
Василий.
Здесь предусмотрена некая многоступенчатость, важно правильно всё организовать и не запутаться )). Например, вы выводите во «Всех» только картинки обозначающие категории блюд, заменив ими меню категорий, тогда необходимо наделить их функциями меню, это просто, оберните картинки основных категорий блюд по принципу текстового меню портфолио:
<span class="filter" data-filter="категория"><img src="img/картинка категории блюд.jpg" alt="" /></span>Так же можете и в подпись(в html тег) к картинке прописать атрибуты для связки с js и с той или иной категорией блюд.
<span class="text-category filter" data-filter="категория">Логотип</span>В этом случае текстовое меню выбора категорий можно не выводить, их роль будут выполнять назначенные вами картинки.
Остаётся как всегда дело за малым, включить фильтр сразу и спрятать картинки из категорий, с этим дело сложнее, ведь вам необходимо чтобы все блюда не выводились при загрузке страницы с портфолио. Выше описанный способ здесь не сработает, по крайней мере у меня малыми силами и на скорую руку, сделать это не получилось, фильтрация то работает, а вот для того чтобы всё не возвращалось на круги своя при загрузке, тут нужно работать с функциями js.
Вот набросал пример: Тынц>>>
Помочь не сумел, так может натолкну вас в правильном направлении, а сам покручу тему на досуге. Хотя если поискать, наверняка есть готовые рабочие решения, для масштабных работ, а это всего лишь пример небольшого портфолио с адаптивным дизайном.
Надеюсь не очень запутал, у меня иногда у самого глаза в кучу от всего этого ))).
Удачи!
Сделай каждую кнопку,на которую нужно нажать,ссылками,который будут направлять в нужном направлении.
Не получается совместить данную фильтрацию и fancybox.
Фильтрация работает, а картинки открываются в следующем окно.
Кто с кем не дружит?
может у вас ссылки картинок с
target="_blank"Вот такого типа
a class=”gallery” rel=”group” href=”images/gallery/3.jpeg”><img src=”images/gallery/3.jpeg” width=”90″ height=”90″ alt=””
У вас не срабатывает сам fancybox и картинки соответственно открываются в новой вкладке или окне. Проверьте правильно ли подключены плагины jquery.easing и jquery.fancybox, и таблица стилей jquery.fancybox.css если вы их используете. Ну и конечно в разделе head вызов fancybox, ели ничего не путаю по умолчанию это:
<script type=”text/javascript”>
$(document).ready(function() {
$(“a.gallery”).fancybox();
});
</script>
<script type=”text/javascript”>
$(document).ready(function() {
$(“a.gallery”).fancybox();
});
</script>
без дополнительных настроек, которые влияют на внешний вид и поведение фотогалереи.
Так же обратите внимание на библиотеку jQuery, в примере портфолио я использую подключение с google, версия 1.9.1, если вы с fancybox подключили свою версию jquery, может возникнуть конфликт, оставьте одну из них, с которой всё будет работать.
Благодарю.
Буду пробовать.
Driver, Вы правы.
Есть конфликт библиотек jquery или же порядка их подключения.
Разбираюсь
У меня вопрос по подчеркиваниям ссылок.
<li><span class="filter" data-filter="app">Приложения</span></li>Мне нужно, чтобы этот пункт меню был подчеркнут пунктирной линией. Т.е. обычной линией подчеркнуть не составляет труда, пунктирную можно добавить с помощью border-bottom или вставкой фона с пунктиром. Но такими способами пунктир ложится но все поле, включая зону padding, а не только под словом. Как сделать так, чтобы пунктир был только под словом?
Для чего нужен пунктир? Обычное подчеркивание подразумевает, что действие будет с перезагрузкой страницы, а пунктирная ссылка — что действие будет произведено без перезагрузок, что мы и имеем при работе со скриптом.
Задача не из простых, НО очень актуальная!
Если не используете фоновую заливку
backgroundдля пунктов фильтрации, самое простое применитьmarginвместоpadding, и тогда можете использоватьborder-bottom: 1px dotted #color;в этом случае подчеркнутым будет только внутренняя область, т.е. слово. То же самое и для hover и active, убрать background и прописать пунктир нужного вам цвета. Примерно так: тынцЗдравствуйте, подскажите почему у меня все ссылки «отключились»? Цеплял ссылку на все дивы и все равно она не активна… в коде есть, но как буд то на заднем плане. Как каждому блоку назначить свою ссылку? Рабочий пример
Здравствуйте.
У вас картинка обнесена ссылкой на страницу с продуктом, но всплывающее описание выполнено на весь блок с картинкой, соответственно подпись перекрывает и картинку и ссылку.
Сделайте заголовок и описание ссылкой, получится следующее:
<div class="label" style="bottom: -180px;"><div class="label-text">
<a href="/" class="text-title">Тележка 3</a>
<a href="/" class="text-category">описание</a>
</div>
<div class="label-bg"></div>
</div>
Соответственно все лишние ссылки уберите.
Объёмные заголовок и описание будут выходить за рамки блока, чтобы этого не происходило в селектор
.portfolio .label-textдобавьте свойствоwhite-space: normal;. Для ссылок при наведении можете убрать подчёркивание.portfolio a:hover{text-decoration: none;}Всё это применимо именно к вашему случаю, в принципе, если всё сделаете правильно, должно сработать так как нуна)))
Здравствуйте! Сколько времени прошло с момента публикации, а ваша статья для меня осталась актуальной) Спасибо Вам большое!
Есть один вопрос. Вы не пробовали реализовать данный функционал на шаблон вордпресс? Как делали в виде плагина? Может знаете статейку как это сделать? Спасибо За внимание. (Если можете продублируйте ответ и на email)
Здравствуйте!
Почему то не работает. Не выводит картинки, пробовал по всякому и с разными версиями PHP, все равно не работает 🙁
Гружу в корень сайта всю папку portfolio-page и перехожу по адресу portfolio-page/index.html, страница открывается, а картинок нет и не работает ничего 🙁
Захожу на Вашу демо версию, сравниваю код страниц, код такой же.
Залил на разные домены, на PHP5.6 и PHP7.3, грешил на версию, но одинаково на обоих. Ну а на вордпресс и подавно не установилось, думал версии джиквери и CSS классы конфликтуют, но на чистом домене тоже самое 🙁
Почему так происходит???
Заранее спасибо