Простые подсказки на CSS3 и HTML5
Часто спрашивают, какой самый простой способ реализации подсказок к ссылкам. Самый простой, это не особо заморачиваясь по поводу внешнего вида подсказок, использовать встроенные средства браузеров, прописывая атрибут title=”” в ссылках.
В то же время существует масса других способов создания простых всплывающих подсказок, о некоторых из них я писал ранее, да и в «интернетах» материала по этой теме не мало. Сегодня, поделюсь ещё одним, очень простым решением, для создания оформленных подсказок к ссылкам, не используя javascript, построенных исключительно на CSS3 и HTML5.
В данном методе, в общем-то, нет ничего нового, некоторые свойства появились ещё в CSS2, а вот используемый в примере атрибут data-tooltip="", является частью HTML5. Особо подробно весь механизм расписывать нет надобности, непосредственно в коде CSS, прописал краткие комментарии к основным свойствам.
Вариант 1
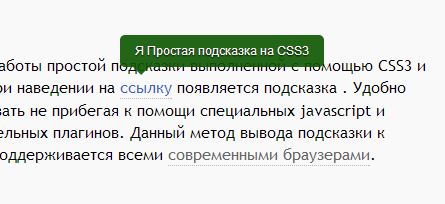
Ссылка с подсказкой в Html будет выглядеть следующим образом:
<a href="#" data-tooltip="Простая подсказка на CSS3">ссылка</a> |
Вариант 2
Не ожидал, что сразу после публикации статьи у читателей возникнут некоторые вопросы, точнее один, но очень даже по делу. Сначала вопрос показался мне каким то сумбурным (вот и сам вопрос), но потом я подумал, почему бы и нет, ситуации бывают разные и, порой возникает необходимость разместить в подсказке более объёмную информацию. С первым вариантом, такая схема не прокатывала, при размещении в подсказке длинного текста, она(подсказка) вытягивалась по горизонтали и получалась не очень эстетичная картина. Можете проверить в первом варианте, добавив пару строк в подсказку.
Так вот, поставил задачу исправить ситуацию, т.е. сделать так, чтобы при добавлении длинного текста, тело подсказки оставалось в размерах заданной ширины, и автоматом осуществлялся перенос строк, и сделать это, без нагромождения дополнительного кода в css
Особо мудрить и выдумывать не пришлось, всё давно и хорошо проработано, достаточно было изменить некоторые свойства для элемента data-tooltip и всё.
Собственно, что из всего этого получилось, можете посмотреть на живом примере, а нажав на пункт меню «CSS» в редакторе, увидите весь расклад по стилям, с краткими пояснениями.
Сравнив оба варианта, очень легко разобраться, понять разницу и сам принцип работы данного метода. На мой взгляд, второй вариант, получился проще и к тому же более функциональным. Спасибо NeedHate за его вопрос, не устану повторять — Вместе всё у нас получится ))).
Работает метод во всех браузерах, даже IE8, пусть в силу своей убогости и проигнорировав свойство border-radius(скругление углов), что совсем не критично, выдаёт подсказки в лучшем виде.
Надеюсь, этот простенький сниппет, кому-нибудь пригодится в качестве шпаргалки, а появятся вопросы, или новые идеи в тему, пишите в комментариях, обязательно рассмотрим и обсудим.
С уважением, Андрей





Как сделать, чтобы подсказка была более адоптивной. Если там, к примеру, текст зашкаливает влево. Как сделать, чтобы он ровнялся по вертикали, а не по горизонтали?
Не тот случай и обрабатываемый атрибут, это короткая подсказка, а не всплывающий блок с развернутым описанием. Для реализации того что вы хотите существуют другие методы: вот или вот, и ещё: Тынц…
Ой, даже не так… как можно сделать его более адоптивным под количество символов… наводим на картинку, а ее содержание (в текстовом формате) отображается в соотношении к размеру картинки… интересно, я правильно всё спросил?
Вопрос меня заинтересовал, переработал изначальный способ создания подсказки и получился ещё один, более гибкий вариант. Добавил обновленную версию в статью, так что смотрите, тестируйте, и не особо стесняйтесь, задавайте вопросы.
Продолжаем совершенствоваться:
1. Изначальный вариант.
2. Модифицированный.
Обратите внимание на левую колонку. В модифицированном варианте сбиваются настройки «ссылки». Как можно «навязать» нужному, а то, что было — оставалось прежним?
Скорее всего в моем моде я «начудил», но подскажите, как исправить?
Уберите в css у ссылок a
display: inline-block; position: relative;и всё вернётся на свои места. Ошибка в том, что вы определяете эти свойства для всех ссылок шаблона. Если вы хотите привязать подсказки к определенным ссылкам, нужно использовать атрибутdata-tooltip, и соответственно в css, для таких ссылок прописать нужные свойства, всё в статье и в примере расписано.Например у вас в сайд-баре ссылка такого вида
<a href=”http://teplodoma.ru/services/bath-in-bath/” style=”color: #6B8E23;” rel=”nofollow”><img width=”35″ class=”alignleft size-full wp-image-2194″ title=”Ванна в ванну” alt=”” style=”float: left;” src=”http://teplodoma.ru/wp-content/uploads/2013/08/vanna-vstavka.png”><strong>ВАННА В ВАННУ</strong></a>
<a href=”http://teplodoma.ru/services/bath-in-bath/” style=”color: #6B8E23;” rel=”nofollow”><img width=”35″ class=”alignleft size-full wp-image-2194″ title=”Ванна в ванну” alt=”” style=”float: left;” src=”http://teplodoma.ru/wp-content/uploads/2013/08/vanna-vstavka.png”><strong>ВАННА В ВАННУ</strong></a>
Добавляете атрибут
data-tooltipс текстом выводимой подсказки и всё. Ссылка примет такой вид:<a href=”http://teplodoma.ru/services/bath-in-bath/” data-tooltip=”Здесь размещаете текст вашей посказки, краткое описание продукта и т.д.” style=”color: #6B8E23;” rel=”nofollow”><img width=”35″ class=”alignleft size-full wp-image-2194″ title=”Ванна в ванну” alt=”” style=”float: left;” src=”http://teplodoma.ru/wp-content/uploads/2013/08/vanna-vstavka.png”><strong>ВАННА В ВАННУ</strong></a>
<a href=”http://teplodoma.ru/services/bath-in-bath/” data-tooltip=”Здесь размещаете текст вашей посказки, краткое описание продукта и т.д.” style=”color: #6B8E23;” rel=”nofollow”><img width=”35″ class=”alignleft size-full wp-image-2194″ title=”Ванна в ванну” alt=”” style=”float: left;” src=”http://teplodoma.ru/wp-content/uploads/2013/08/vanna-vstavka.png”><strong>ВАННА В ВАННУ</strong></a>
Но чтобы подсказки заработали в ваш файл стилей .css не забудьте добавить правила для формирования подсказок, как показано в примере. Не все, а только относящиеся к селектору
a[data-tooltip]Ну и, чтобы совсем отмести вопросы, вот что у вас должно получиться в итоге: Тынц…
Всё, разобрался. экспериментировал ооочень долго и много. Опыт конечно колоссальный. Но не расслабляйтесь: мои идеи скоро посетят ваш опыт. 8) Спасибо огромное!
Или можно просто использовать bootstrap 🙂
Можно всё, кто же спорит, даже Машку за ляжку, тоже можно))) Статья совсем не о том, давайте начнём «письками мериться», перечисляя все известные фреймворки
Подскажите, как можно сделать плавное появление этой подсказки? У меня не получилось(((
Включил такую возможность по-умолчанию, просто добавил прозрачность
opacity:и анимировал с помощьюtransition, см. пример в статье, код в песочнице обновил.