Рисуем иконку календаря с помощью CSS3
Всем снова здравствуйте!
Все мы привыкли видеть на страницах сайтов и блогов, в записях или комментариях, иконки дат календаря, обозначающие дату. Фича без сомнения полезная во многих отношениях, но согласитесь, мало кто напрягался по поводу того, как эти иконки создавались. Чаще всего вывод дат прописан в шаблонах в виде подгружаемой готовой картинки или же ставится какой-нибудь плагин, в котором все эти прибамбасы предусмотрены, и опять же с использованием изображений, получаем иконку с отображаемой датой.
Давайте посмотрим, как можно используя некоторые свойства CSS, «нарисовать» полноценный значок календаря, ничем не отличающийся от иконок сработанных в различных программах для работы с графикой. Благодаря поправкам и дополнениям внесенными Alen Grakalic разметка сего творения получилась проще некуда, в чем вы сами сможете убедиться, взглянув на пример:
HTML
Как уже говорилось, мы используем упрощенную html разметку, для создания иконки, нам понадобиться всего лишь одна строчка коротенького кода, остальную работу по оформлению возложим на свойства и стандарты CSS3.
<div class="calendar">24<em>Март</em></div> |
Упаковали нашу иконку в div контейнер, никто не мешает использовать параграф p, или новый элемент HTML5 — time. Внутри упаковки поместим вложенный элемент em, который будет содержать название месяца.
Техника исполнения
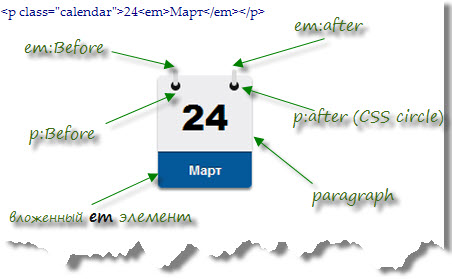
И так, у нас есть 2 основных элемента для работы, плюс мы создали 2 псевдоэлемента для каждого из реальных, в сумме это дает нам 6 элементов для дальнейшей работы, рисования фигур и позиционирования их должным образом. Например, псевдоэлементы будут использованы для создания колец листа календаря, короче, посмотрев на картинку ниже, все станет более или менее понятно:

CSS
Сначала рассмотрим стиль для основного контейнера, которому присвоим, например класс .calendar. Сразу хочу заметить, что в оформлении я использовал современные свойства CSS3, такие как box-shadow (тень блока), border-radius (скруглённые углы) и конечно же css градиенты, а потому нужно помнить, что не все браузеры корректно отобразят нашу задумку, впрочем, да и сильно не испортят. По крайней мере Opera 10+, Firefox, Хромовые и другие браузеры на движке Webkit справляются с поставленной задачей на ура, а IE как всегда в глубокой заднице.
Следует обратить внимание, что не определена фиксированная высота height, что дает нам возможность более гибкой настройки других параметров контейнера и вложенных элементов.
.calendar{ margin:.25em 10px 10px 0; padding-top:5px; float:left; width:80px; background:#ededef; background: -webkit-gradient(linear, left top, left bottom, from(#ededef), to(#ccc)); background: -moz-linear-gradient(top, #ededef, #ccc); font:bold 30px/60px Arial Black, Arial, Helvetica, sans-serif; text-align:center; color:#000; text-shadow:#fff 0 1px 0; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; position:relative; -moz-box-shadow:0 2px 2px #888; -webkit-box-shadow:0 2px 2px #888; box-shadow:0 2px 2px #888; } |
Em — элемент, который содержит название месяца, экспериментировать можно с любыми параметрами, подгоняя под свой индивидуальный вкус, начиная с цвета фона, шрифта выводимого текста и заканчивая радиусом закругленных углов:
.calendar em{ display:block; font:normal bold 11px/30px Arial, Helvetica, sans-serif; color:#fff; text-shadow:#00365a 0 -1px 0; background:#04599a; background:-webkit-gradient(linear, left top, left bottom, from(#04599a), to(#00365a)); background:-moz-linear-gradient(top, #04599a, #00365a); -moz-border-radius-bottomright:3px; -webkit-border-bottom-right-radius:3px; border-bottom-right-radius:3px; -moz-border-radius-bottomleft:3px; -webkit-border-bottom-left-radius:3px; border-bottom-left-radius:3px; border-top:1px solid #00365a; } |
Теперь, обратим свой не затуманенный взор на стили псевдоэлементов, это те что отвечают за создание кругов (или дырок) в бумаге нашего календаря.
.calendar:before, .calendar:after{ content:''; float:left; position:absolute; top:5px; width:8px; height:8px; background:#111; z-index:1; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -moz-box-shadow:0 1px 1px #fff; -webkit-box-shadow:0 1px 1px #fff; box-shadow:0 1px 1px #fff; } .calendar:before{left:11px;} .calendar:after{right:11px;} |
…и em псевдо-элементы с помощью которых прорисовываем кольца:
.calendar em:before, .calendar em:after{ content:''; float:left; position:absolute; top:-5px; width:4px; height:14px; background:#dadada; background:-webkit-gradient(linear, left top, left bottom, from(#f1f1f1), to(#aaa)); background:-moz-linear-gradient(top, #f1f1f1, #aaa); z-index:2; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; } .calendar em:before{left:13px;} .calendar em:after{right:13px;} |
Вот и все, наш замечательный навесной календарик готов, не много терпения и фантазии, и нарисовали, в прямом смысле этого слова, используя лишь великолепный язык кодов и техник CSS3, реальную картинку, не уступающую тяжеловесным форматеым собратьям.
Предвижу вопросы типа: зачем огород городить? Да в этом и заключается вся движуха к новому…
Источник: CSS Globe
Перевод и адаптация: shurawi
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Возни многовато, проще самому нарисовать, но мысль интересная.
Линк на статью забрал, когда руки дойдут сделать подобное, приду покажу)
Это стоит воспринимать скорее как эксперимент, а не руководство к действию, нарисовать конечно проще, интерес к возможностям CSS3…
По-моему, очень даже здорово! По весу примерно тоже на тоже, хотя, наверное, если ужать CSS, весить будет меньше, чем картинка.
А чего стоит конкурс, где код CSS должен быть не больше 1 кб — там вообще шикарные примеры!