Рисуем сердце с помощью CSS3
Меня всегда привлекают новые, необычные решения использования свойств CSS3. И пускай многие из них пока ещё не находят широкого практического применения в веб-разработке и дизайне сайтов, всё это задел на будущее, великолепная демонстрация открывающихся возможностей с применением новых стандартов.
Пристально слежу за появлением новаторских идей и бережно складываю в свою копилку. С наиболее интересными экспериментами, расширяющими кругозор и понимание самой техники исполнения того или иного решения, стараюсь время от времени знакомить своих читателей.
Сегодня хочу познакомить с ещё одной, очень интересной работой команды энтузиастов BASICuse, в которой демонстрируется простейший способ прорисовки, хорошо всем знакомого графического обозначения сердечка, исключительно средствами CSS, без использования дополнительных файлов изображений в оформлении.
Это будет вольный перевод небольшого урока, с некоторыми моими дополнениями к исполняемому коду CSS и краткими пояснениями, ничего больше. Конечный результат, лучше просматривать в современных браузерах, конкретно забив на старые версии Internet Explorer 8 и ниже, дабы сохранять свою нервную систему.
Все стили нашего сердечка применяются к одному элементу <div> c предварительно заготовленным классом, для прочной связки с css, в html это будет выглядеть так:
<div class="heart"></div> |
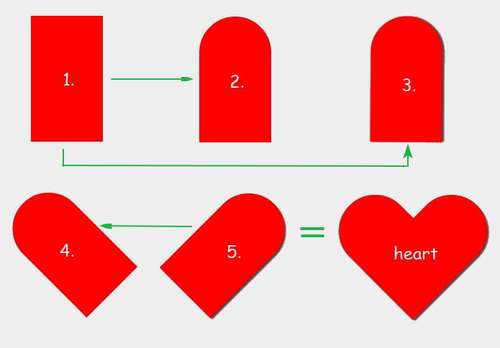
Сердце состоит из двух классических прямоугольников, которые перекрывают друг друга. Оба прямоугольника в верхней части имеют имеют плоскость с одинаково закругленными углами border-radius справа и слева, а так же с помощью свойства трансформации transform:, прямоугольникам заданы различные углы наклона. Одинаковая фоновая заливка, в нашем случае это красный цвет, в итоге делает общую картину похожей на сердечко.
И так, нам нужно задать для первого прямоугольника фиксированные размеры ширины и высоты width: 100px; height: 175px;, определить для него относительное позиционирование position: relative;, для того чтобы мы смогли в дальнейшем, с помощью абсолютного позиционирования второго прямоугольника, осуществить наложение одного на другой.
Заливаем в сплошную фон красным цветом background-color: red;, зеркально закругляем верхние border-radius: 50px 50px 0 0;, выбираем определённый угол наклона с помощью трансформации transform: rotate(315deg); и добавляем одной чуточку тени одной из сторон первого прямоугольника box-shadow: -1px 0px 2px #444;, и немного больше тени для другого box-shadow: 0px 3px 3px #444444;

Все значения выставлены опционально и могут изменятся в зависимости от ваших вкусов и предпочтений. В итоге, экспериментируя со значениями свойств, мы получили следующий набор стилей:
/* Базовые стили */ .heart { position: relative; width: 100px; height: 175px; background-color: red; box-shadow: -1px 0px 2px #444; -webkit-border-radius: 50px 50px 0 0; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; /* Определяем угол наклона */ -webkit-transform: rotate(315deg); -moz-transform: rotate(315deg); -ms-transform: rotate(315deg); -o-transform: rotate(315deg); transform: rotate(315deg); } /* Формируем правую часть */ .heart:before { position: absolute; width: 175px; height: 100px; left: 0; bottom: 0; content: ""; background-color: red; box-shadow: 0px 3px 3px #444444; -webkit-border-radius: 50px 50px 0 0; -moz-border-radius: 50px 50px 0 0; border-radius: 0 50px 50px 0; } /* Убираем тень при наведении */ .heart:hover:before, .heart:hover{ box-shadow:none; } |
В сущности мы используем один базовый элемент, а с помощью псевдоэлемента :before применяем стили для создания дополнительной части с наложением, в результате чего и получается довольно привлекательная картинка. В дополнение ко всему, в качестве примера и чтобы немного оживить наше «сердце» при наведении на него, просто исключил эффект тени box-shadow:none; и всё, как вы понимаете, вариантов оформления просто масса, всё зависит от вашей неуёмной фантазии.
Источник: BASICuse (рекомендую).
С Уважением, Андрей





Всего комментариев: 0