
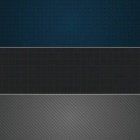
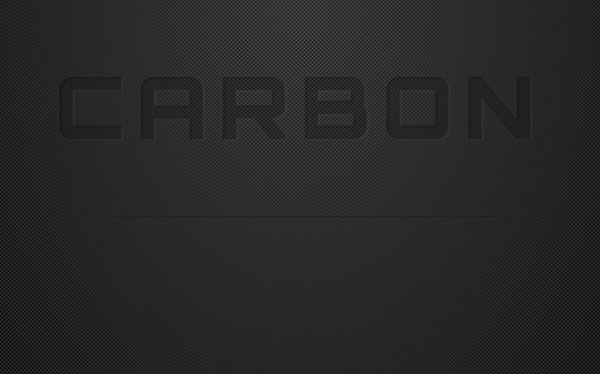
Всем, здравствуйте! В предыдущей статье расписывал, как с помощью линейных и радиальных градиентов CSS, можно «нарисовать» вполне симпатичные текстуры для фона. На этот раз предлагаю воспроизвести тёмный фон в стиле «карбон», который отлично подойдёт для заливки, как основного фона сайта, так и для оформления отдельных блочных элементов. В примере использовал повторяющиеся линейные градиенты с углом…