
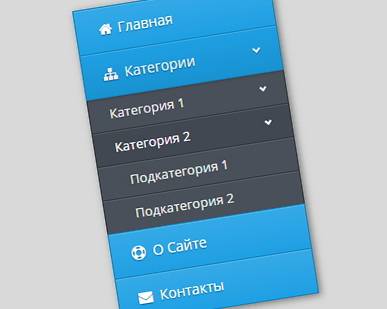
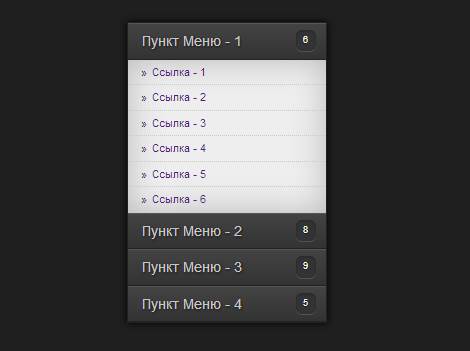
Представляю на ваше рассмотрение очередной вариант блоков с скрытым содержанием в стиле вертикального «аккордеона», плавно раскрывающихся по клику. В интернетах можно легко найти немало интересных решений по созданию «аккордеонов», как горизонтальных так и вертикальных. Очень популярны компактные, многоуровневые меню в стиле «аккордеон», точно так же, как и раскрывающиеся панели с скрытым контентом, работающих на jQuery…