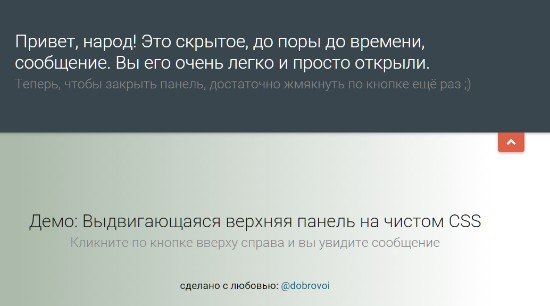
Выдвигающаяся верхняя панель на чистом CSS
Наверняка вам частенько встречались на страницах сайтов, выдвигающиеся панели различного вида и расположения, высказывающие сверху, снизу, справа или слева на полном автомате, с заданным интервалом времени, или же активируемые по клику. Как правило, в таких панелях размещают скрытую с глаз пользователя до поры до времени, какую-либо дополнительную информацию, важную и не очень. Например формы подписки, виджеты соц.сетей, ссылки, теги, контактные данные и т.д и т.п., короче, всё что угодно.
Существует огромное количество готовых решений реализации выдвижных панелей на javascript, модули и плагины для различных CMS, отдельные плагины jQuery, но совсем немного, попадалось мне на глаза, полностью рабочих способов на чистом CSS.
Давно хотел замутить что-нибудь этакое, механизм использования скрытых чекбоксов хорошо знаком и понятен, да всё как-то руки не доходили. И вот, наткнувшись в пыльных кладовых CodePen на одну интересную разработку, решил поэкспериментировать и выдать на гора, вполне себе рабочий, немного видоизменённый и адаптированный для нашего брата, свой вариант выдвижной верхней панели на чистом CSS, получилось то, что получилось)).

Пример посмотрели, с оригиналом сравнили, и теперь, кому оно надо, давайте вместе разберём, как всё это дело работает. Ещё раз напоминаю, никаких js, только девственно-чистый html и «магия» css, сделают всю работу.
Раскладка Html
Панель состоит из трёх основных элементов: базовый контейнер, блок с содержанием и кнопка открытия/закрытия панели.
<input class="open" id="top-box" type="checkbox" hidden> <label class="btn" for="top-box"></label> <div class="top-panel"> <div class="message"> Здесь размещаете любое содержание..... </div> </div> |
Как видите в конструкции панели присутствует флажок type="checkbox", по-умолчанию скрыт и неактивен. С помощью тега <label>, который оформлен в виде кнопки в css, устанавливаем связь между чекбоксом, т.е., если нажать на label, то сработает input(станет активным). Ну, а с помощью псевдокласса :checked в css устанавливаем связь между скрытым чекбоксом и элементами панели.
Сразу хочу отметить, что кнопка открытия/закрытия не привязана к телу панели, а позиционируется относительно основного контейнера контента страницы <div class="container"> и при активации выдвижной панели, блок с контентом и кнопка, сдвигаются вниз на расстояние соответствующее высоте панели.
CSS3
Теперь, давайте сформируем стили нашей выдвигающейся панели, для начала, установим размеры базового контейнера, определим цвет фона и его изначальное расположение. В CSS создадим класс .top-panel, в котором и пропишем все необходимые нам свойства.
Панель у нас выдвижная, а значит нам нужно её скрыть, делается это очень просто. Устанавливаем фиксированное позиционирование position: fixed;, растягиваем на всю ширину страницы width: 100%;, высоту (height:) панели не указываем, в этом случае, панель автоматом будет подстраиваться под размер содержимого, а с помощью transform: translateY(-100%);, задвигаем нашу панель за верхний край страницы.
.top-panel { background: #39464e; position: fixed; top: 0; width: 100%; padding: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); transform: translateY(-100%); } |
Блок сообщения панели расположен внутри базового контейнера и ему присвоен определённы класс class="message", именно в неё мы указываем свойства для всех элементов располагающихся внутри этого бока, цвет и семейство шрифта, размеры изображений и т.д…
Можно конечно спокойно обойтись и без этого дополнительного блока, расположив сообщение непосредственно в базовом контейнере, но при этом теряется гибкость возможных настроек панели.
Сообщение выводится строго по центру и растягивается на заданную ширину max-width: 980px;, значение произвольное, вы можете выбрать совершенно другие размеры.
/* Блок сообщения */ .message { color: #fff; font-weight: 300; position: relative; padding: 2em; margin: 0 auto; max-width: 980px } /* Заголовок 1 уровня */ .message h1 { color: #fff } /* Заголовок 2 уровня */ .message h2 { color: #888 } |
Далее, определим все необходимые стили для переключателя нашей панели. Для начала скроем с глаз пользователей флажок type="checkbox", не особо мудрствуя, в html тегу <input> пропишем атрибут hidden, который и определяет, отображать объект в окне браузера или нет.
<input class="open" id="top-box" type="checkbox" hidden> |
В CSS сделаем чекбокс скрытым следующим образом:
.open { position: absolute; clip: rect(0 0 0 0); opacity: 0; } |
Тегу <label> присвоим class="btn", с которым и будем работать в css, чтобы «нарисовать», вполне себе симпатичный переключатель(кнопку):
/* Переключатель панели */ label.btn { display: block; position: absolute; right: 25px; top: 100%; /*bottom: -35px;*/ cursor: pointer; background: #2bbbad; border-radius: 0 0 3px 3px; padding: 8px 16px; color: #fff; font-size: 100%; line-height: 1em; text-align: center; -webkit-font-smoothing: antialiased; cursor: pointer; box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12); z-index: 9999 } /* Переключатель при наведении */ label.btn:hover { -webkit-transition: 0.35s; -moz-transition: 0.35s; transition: 0.35s; box-shadow: 0 5px 11px 0 rgba(0, 0, 0, 0.18), 0 4px 15px 0 rgba(0, 0, 0, 0.15) } /* Стрелка переключателя вниз */ label.btn:after { content: '\f078'; font: normal 18px/1 FontAwesome; text-decoration: inherit } |
Стрелки переключателя взяты из пакета шрифт-иконок FontAwesome, соответственно файл стилей этого набора, должен быть предварительно подключён к странице:
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet"> |
Вы можете использовать и другой вид переключателя, например, соответствующий текст или символ html.
По-умолчанию для переключателя определил три состояния, когда панель закрыта — стрелка вниз, при открытой панели — стрелка вверх, ну, и конечно же лёгкий hover-эффект при наведении.
Активируем нашу панель и изменяем состояние переключателя с помощью псевдокласса :checked.
С помощью свойства box-shadow добавил лёгкую тень нижнему краю активной панели, а с помощью transition установил простенький эффект перехода между двумя состояниями панели(открытой и закрытой).
.open:checked ~ .top-panel { box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12); -webkit-transform: translateY(0); -moz-transform: translateY(0); transform: translateY(0); -webkit-transition: 0.35s; -moz-transition: 0.35s; transition: 0.35s } .open:not(:checked) ~ .top-panel { -webkit-transition: 0.35s; -moz-transition: 0.35s; transition: 0.35s } /* Цвет переключателя при клике */ .open:checked ~ .top-panel > label.btn { background: #dd6149 } /* Стрелка переключателя вверх*/ .open:checked ~ .top-panel > label.btn:after { content: '\f077'; font: normal 18px/1 FontAwesome } |
Для изменения размеров шрифта при просмотре на различных экранах пользовательских устройств, использовал медиа-запросы @media. Учитывая современные реалии, думаю совсем не лишнее дополнение:
@media only screen and (max-width: 400px) { body { font-size: 90% } } @media only screen and (max-width: 800px) { body { font-size: 100% } } @media only screen and (min-width: 1100px) { body { font-size: 120% } } |
На этом пожалуй и всё! Выдвигающаяся сверху панель готова к работе, остаётся только наполнить её содержанием. Ещё раз смотрите живой пример, скачивайте архив с исходниками, смело экспериментируйте с различными параметрами и творите, творите, творите…
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Дергается некрасиво из-за скролла бокового (
Да, на небольших экранах есть такое, пожалуй уберу))
Добавь в тело
html { overflow: hidden; }
div { height: 2000px; }
…и не будет скрола
давайте её в бок переместим
То, что надо. Давно искал такую информацию, спасибо. А то не особо хочется видеть сообщения вида «удалите код JS блокирующий отображение верхней части экрана» при проверке скорости сайта.
Пытаюсь адаптировать идею под нужды своего форума, пока ничего не получается.
Уроки интересные, самобытные, красивые. Только у меня знаний не хватает для адаптации. Если еще были бы примеры всплывающих панелей с разной логикой работы, это могло обрадовать многих.
Сейчас пытаюсь все адаптировать к выводу соц.кнопок в правой боковой плавающей всплывающей панеле. По клику по div должен изчезнуть этот div и выплыть панелька с кнопками. / Идеально бы еще один этап вставить, div по hover слегка выплывает и только после этого возникает cursor: pointer /. Пока же не получается даже вывести панельку по клику. Беда.
Есть еще всплывающая панелька симметрично слева для кнопок вверх, вниз. Так что оформление привязано к единому стилю.
HTML
<input class="open" id="soc-box" type="checkbox" hidden><label class="soc_panel" for="soc-box"></label>
<div id="soc_call" class="sc_viz"></div>
<div id="soc_panel" class="sp_run"></div>
CSS
/* Social icon */#soc_call {
position: fixed;
cursor: pointer;
display: block;
top: 50%;
right: 0px;
height: 118px;
width: 9px;
margin-top: -60px;
padding: 0;
background-color: rgba(192, 200, 202, 0.7);
border: 1px solid #666;
border-right: none;
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
border-radius: 5px 0 0 5px ;
} #soc_panel {
position: fixed;
display: none;
top: 50%;
right: -36px;
height: 188px;
width: 36px;
margin-top: -95px;
background-color: rgba(192, 200, 202, 0.7);
border: 1px solid #666;
border-right: none;
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
border-radius: 5px 0 0 5px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
} #open:checked #soc_panel {
right: 0;
display: block;
}
#open:checked #soc_call {
display: none;
}
/* Social icon */
Можете написать мне через контактную форму, которая находится на странице «Контакты», представляете, и такая есть у меня в блоге))),
и я обязательно постараюсь вам помочь. Весь фарш в коммет кидать не нуна
Спасибо! Долго искал подобное! переделал под левую панель и теперь радуюсь не нарадуюсь ))))
В ближайшие дни планирую выложить развёрнутый урок по боковым панелям на чистом css.
Беда такая, ставлю на форум но у меня тогда кнопка выезжает на всю высоту + налаживается цвет на другие кнопки что уже есть на форуме
уже решил проблему
Рад за вас )))
Здравствуйте
как использовать текст в место шрифт-иконок FontAwesome
какой код и заместо чего вставлять
Спасибо
Здравствуйте.
Давайте рассмотрим на примере использования слов Открыть/Закрыть
Для того чтобы изменить контент кнопки «открыть», в css панели находите селектор
label.btn:afterи в свойствеcontent:в кавычках прописываете нужное вам слово, например то же «Открыть», соответственно параметрыfont:меняете, либо исключаете, получаете примерно следующее:label.btn:after {content: 'Открыть'; /* любой другой текст */
font: inherit; /* шрифт, наследует значения родителя */
text-decoration: inherit; /*оформление текста, наследует значения родителя */
}
Далее, если вам нужна смена текста кнопки закрытия активной панели, находите
.open:checked ~ .top-panel > label.btn:afterизменяете значениеcontent:на своё, для примера пропишем слово «Закрыть».open:checked ~ .top-panel > label.btn:after {content: 'Закрыть'; /* любой другой текст */
font: inherit; /* шрифт, наследует значения родителя */
}
Всё!
Здравствуйте
Панель супер
но
мне нужна панель
чтоб кнопка вызова/закрытие панели была в теле сайта
куда вставить код кнопки на сайте я сам определю
если не трудно подскажите
наверное вас замучили вопросами
Извините
Спасибо
template.php например.
спасибо большое!
в процессе адаптации… очень помогает )
я в комментах к коду ссылочку на страничку размещу — это нормально? типа «эта часть кода взята и дадптирована…»
правда, сайт не для русскоязычного клиента , во всяком случае, не в первую очередь…
Очень красиво.
Супер.
подскажите новичку, как реализовать, куда css вставлять я понял а остальное? в хедер ?
Можете прописать всё сразу после тега
<body>Спасибо, хорошая верхняя панель получилась!
Добавьте, пожалуйста, в style.css в
.top-panelсвойствоoverflow: hidden;.top-panel {...
overflow: hidden;
}
В противном случае при уменьшении ширины окна браузера (проверял в Chrome) текст панели вылезает на
label.