Всем снова здравствуйте. Иногда несколько изображений говорят о большем чем тысячи слов и это стало реальностью в сфере сайтостроения. Зачем писать множество «букав», когда можно показать соответствующее теме изображение и посетителю станет все ясно и понятно, особенно если фотография или же просто картинка сама говорит о многом. Сейчас существует огромное количество сайтов на которых большая…
Архивы 2011
Эскхостинг – Надёжный хостинг нашёлся!

Находясь под впечатлениями от прочитанного в статье «Фрихостинги, оно вам надо?», написанные с долей иронии и юмора, страшилки про использование бесплатных хостингов. Я немного подумав и чуть-чуть раздухарившись, приступил к активному поиску надежного хостинга для своего блога. Да, други мои, занятие скажу я вам, не простое и увлекательное, а выматывающее по полной. Отовсюду так и…
Еще один отличный веб-генератор CSS3
Здравствуйте всем! Лето на дворе, соответствующее и настроение, желание экспериментировать и ковыряться в каких бы то ни было кодах, порой отбивает напрочь. Самое время, веб-разработчикам всех мастей, пополнить свои обоймы онлайн-инструментов. Сегодня хочу познакомить вас, уважаемые мои читатели, с еще одним полезнейшим ресурсом, который несомненно пригодится многим веб-дизайнерам, высвободит массу времени в работе с CSS…
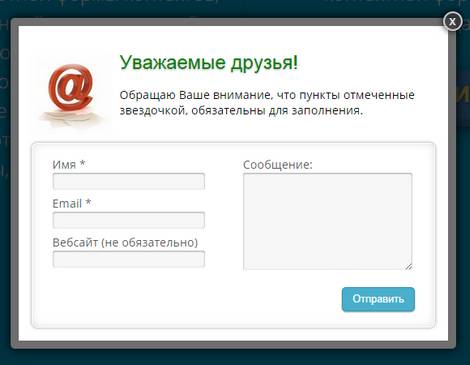
Интеграция контактной формы в модальное окно

Всем доброго времени суток! В продолжение темы о создании контактной формы, сегодня хочу рассказать, о простом способе интеграции этой самой формы в модальное окно, тем самым предоставить отличную возможность вашим читателям отправлять сообщения с любой страницы, или отдельной записи сайта (блога). Обновлено: 31.10.2014 У нас есть вполне приличная контактная форма, сверстанная на чистом css, как…
Стиль контактной формы CSS

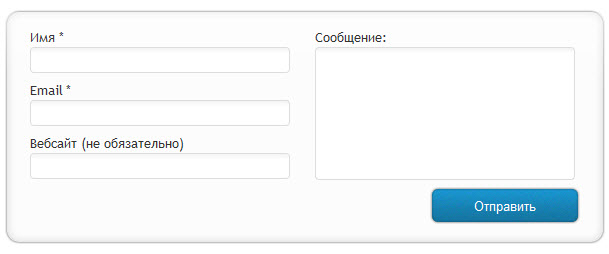
Всем доброго дня или ночи, это уж кого как вставило. Сегодня, мы вместе с вами, уважаемые читатели, рассмотрим способ создания контактной формы для сайта. Конечно, этого добра валом навалено, на любой вкус и цвет, стоит только не полениться и поискать хорошенько, но меня прежде всего интересует сам процесс, новые и интересные решения. Контактная форма является…
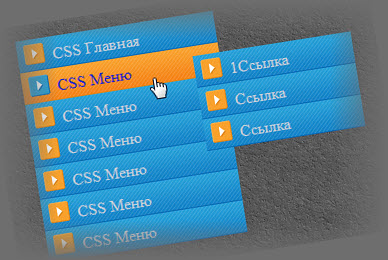
CSS3 Градиент для кнопок

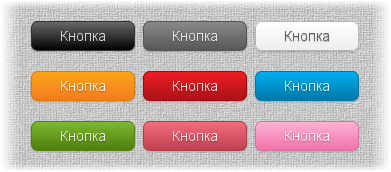
Совсем недавно я рассказывал о том как добиться правильного отображения градиента CSS в современный браузерах. Можно посчитать воплями в пустоту все мое повествование, если не рассказать о практическом применении градиент функции CSS. Отличным и незамысловатым примером может послужить создание кнопок для сайта, исключительно средствами CSS, не используя каких либо дополнительных изображений и javascript. Размер кнопок…
Эффект тени box-shadow CSS без изображений

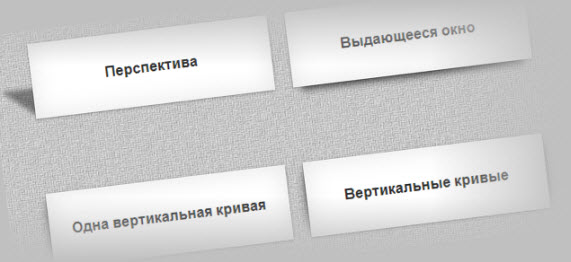
Всем снова здравствуйте. Продолжаем эксперименты с новыми свойствами CSS3. Сегодня распишу технику создания эффекта drop-shadows, что в вольном переводе означает — «падающая тень». Ранне я рассказывал о приемах оформления границ блока с помощью CSS, в которых широко применялся параметр box-shadow, а так же наверняка всем хорошо известен стиль создания тени для текста text-shadow . Мне хотелось…
Градиент CSS3 в современных браузерах

Не затихающая браузерная война, в самом начале всей возьни за лавры первенства, породила такой хлесткий на слух термин «Кросс- браузерность» и это не просто термин, а настоящая головная боль для веб-дизайнеров, да и для простых пользователей тоже. Приходится всячески изворачиваться чтобы достичь корректного отображения страниц в этом бедламе среди браузеров. Сегодня рассмотрим, с помощью каких…