
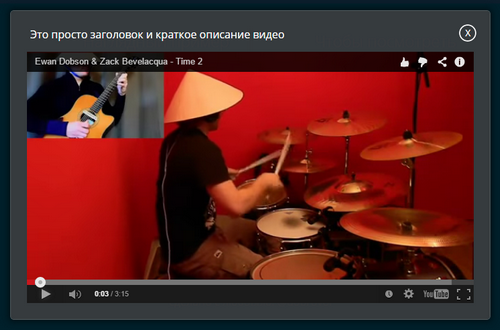
Наглядный пример того, как можно организовать просмотр видео в модальном блоке, исключительно средствами CSS3, без javascript и дополнительных изображений в оформлении. За основу взял модальное окно на чистом CSS, кардинально ничего менять не стал, разве что видоизменил кнопку закрытия, эффект появления и фоновою заливку. Для резинового макета модального блока использовал ширину в %. Видео поместил…