
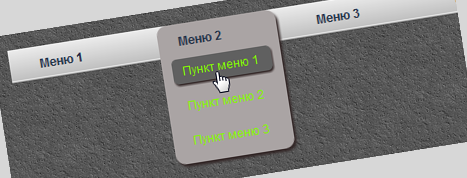
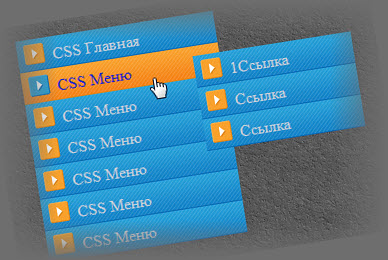
В недавнем прошлом я подробно расписывал способ и технику создания «Вертикального меню для сайта». Мы рассмотрели решение выполнения простой навигации, построенной полностью на использовании CSS и небольшого файла изображения. В своих комментариях читатели высказались о том, что вариант с вложенными подпунктами не был бы лишним, ну что же, как говориться: сказано — сделано. Сегодня опишу, какие…