
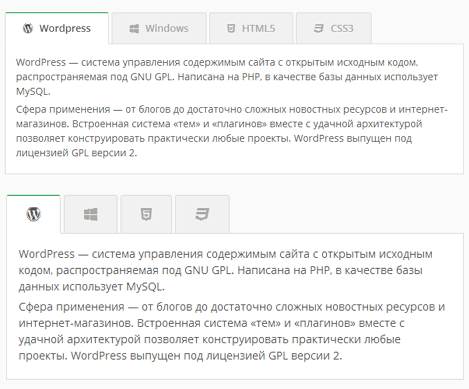
Не так давно, мы рассмотрели простейший способ реализации вкладок (табов) с содержанием, без подключения javascript, используя в работе исключительно стандарты CSS3. Сегодня я хочу познакомить вас, с ещё одним, не менее интересным решением по формированию компактного блока вкладок (табов), построенных на чистом CSS3 и использованием элементов адаптивной вёрстки. Как и в первом варианте, ничего лишнего…