Чистый стиль меню с помощью CSS3
Всем снова здравствуйте!
В своих статьях, я не раз обращался к различным способам создания навигационных меню для сайтов. Рассматривались менюшки на любой вкус и цвет, навигация в популярном стиле «аккордеон», горизонтальные и вертикальные, с использованием javascript и картинок, не мало внимания уделялось многоуровневым меню на jQuery. Как вы понимаете способы создания меню ограничены лишь фантазией разработчиков, а она у них воистину безгранична.
Сегодня мне хотелось бы рассказать и показать на примере еще один вариант исполнения меню исключительно средствами CSS3, без javascript и дополнительных изображений. В дизайне меню мы будем использовать скругленные углы, градиент фона и простые эффекты при наведении курсора. Все это вместе работает достаточно хорошо и стабильно, конечно только в современных браузерах, которые поддерживают CSS3, даже новые версии замшелого IE, со скрипом, но все же отображают конечный результат.
И так, вооружившись терпением и шпаргалками (кому оно надо), начнем из «фарша» мертвого кода, творить живое и динамичное меню навигации. Начнём, как всегда с построения в Html, простейшего списка нашей менюшки.
HTML разметка
<ul id="main-navigation"> <li class="first"><a href="">Главная</a></li> <li><a href="/about">О Блоге</a></li> <li><a href="/kontakt">Контакт</a></li> <li><a href="/nasha-karta">Наша Карта</a></li> </ul> |
<ul id=”main-navigation”> <li class=”first”><a href=””>Главная</a></li> <li><a href=”/about”>О Блоге</a></li> <li><a href=”/kontakt”>Контакт</a></li> <li><a href=”/nasha-karta”>Наша Карта</a></li> </ul>
Как вы видите, разметка выглядит до безобразия просто, выполнена в виде элементарного неупорядоченного списка. Чтобы вдохнуть жизнь и придать привлекательности этому списку, мы прибегнем к помощи «магии» CSS3, а точнее сказать, поработаем с параметрами таблиц каскадных стилей. Присвоив списку идентификатор id="main-navigation", а первому пункту class=”first”, и уже в css, в волю поколдуем над формой, цветом, и функциональностью нашего будущего меню.
CSS3 верстка
В оформлении меню используем закругленные углы border-radius и функцию линейного градиента, кстати с не давних пор, и моя любимая Opera, начиная с 11-й версии, наконец таки включила поддержку градиента. Ну, а IEшка тоже пыжится и не отстает от собратьев, пусть даже и не без помощи специального фильтра.
#main-navigation { width: 100%; border-radius: 8px; -moz-border-radius: 8px; -khtml-border-radius: 8px; -webkit-border-radius: 8px; background: -webkit-gradient(linear, left top, left bottom, from(#444444), to(#666666)); background: -moz-linear-gradient(top, #444444, #666666); background: -ms-linear-gradient(top, #444444, #666666); background-image: -o-linear-gradient(top,rgb(68,68,68), rgb(102,102,102)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#444444', endColorstr='#666666'); border: 1px solid #444; list-style: none; padding: 0; margin: 0; float: left; } #main-navigation li { float: left; border-right: 1px solid #777; } #main-navigation li a { font: 13px Georgia, "Times New Roman", Times, serif; letter-spacing: 1px; padding: 12px 20px; border-right: 1px solid #333; display: block; color: #fff; } |
#main-navigation { width: 100%; border-radius: 8px; -moz-border-radius: 8px; -khtml-border-radius: 8px; -webkit-border-radius: 8px; background: -webkit-gradient(linear, left top, left bottom, from(#444444), to(#666666)); background: -moz-linear-gradient(top, #444444, #666666); background: -ms-linear-gradient(top, #444444, #666666); background-image: -o-linear-gradient(top,rgb(68,68,68), rgb(102,102,102)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#444444′, endColorstr=’#666666′); border: 1px solid #444; list-style: none; padding: 0; margin: 0; float: left; } #main-navigation li { float: left; border-right: 1px solid #777; } #main-navigation li a { font: 13px Georgia, “Times New Roman”, Times, serif; letter-spacing: 1px; padding: 12px 20px; border-right: 1px solid #333; display: block; color: #fff; }
Проделав все выше описанное, на выхлопе вы получите отличный результат и будет он выглядеть следующим образом:
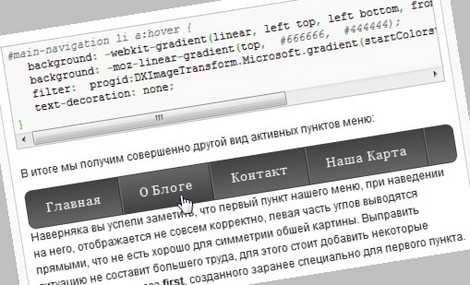
Все получилось просто замечательно. В первом примере, при наведении на пункт меню, мы использовали стандартное подчеркивание. Давайте немного усложним стиль, уберем подчеркивание ссылки и добавим более красивый эффект. Сильно мудрить не будем, а просто сменим направление градиента в момент наведения указателя на пункт меню:
#main-navigation li a:hover { background: -webkit-gradient(linear, left top, left bottom, from(#666666), to(#444444)); background: -moz-linear-gradient(top, #666666, #444444); background: -ms-linear-gradient(top, #666666, #444444); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#666666', endColorstr='#444444'); text-decoration: none; } |
#main-navigation li a:hover { background: -webkit-gradient(linear, left top, left bottom, from(#666666), to(#444444)); background: -moz-linear-gradient(top, #666666, #444444); background: -ms-linear-gradient(top, #666666, #444444); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#666666′, endColorstr=’#444444′); text-decoration: none; }
В итоге мы получим совершенно другой вид активных пунктов навигации:
Наверняка вы успели заметить, что первый пункт нашего меню, при наведении на него, отображается не совсем корректно, левая часть углов выводятся прямыми, что не есть хорошо для симметрии обшей картины. Выправить ситуацию не составит большего труда, для этого стоит добавить некоторые изменения для класса first, созданного заранее специально для первого пункта.
#main-navigation li.first a { border-radius: 8px 0 0 8px; -moz-border-radius: 8px 0 0 8px; -khtml-border-radius: 8px 0 0 8px; -webkit-border-radius: 8px 0 0 8px; } |
#main-navigation li.first a { border-radius: 8px 0 0 8px; -moz-border-radius: 8px 0 0 8px; -khtml-border-radius: 8px 0 0 8px; -webkit-border-radius: 8px 0 0 8px; }
Ничего сверхъестественного мы не совершили, всего лишь добавили функцию border-radius верхнему и нижнему левым углам. Если все правильно сделаете(иначе и быть не может), должно получиться замечательное, легковесное, а главное полностью функциональное меню навигации:
Вот и все, дорогие мои друзья, смею тихо надеяться, что результатом вы останетесь довольны. А если вдруг, кому то захочется видоизменить меню, то это сделать очень быстро, экспериментируя с параметрами стилей, можно добиться любых, самых потрясающих и невообразимых результатов. Не устаю повторять, что будущее за новыми стандартами и техниками исполнения в веб-разработке, постараюсь и впредь знакомить вас с удивительными находками и решениями веб-дизайна. В следующий раз расскажу, как без лишних и нужных телодвижений, можно быстро добавить панель поиска в меню навигации в WordPress.
Материал был подготовлен, переведен и доведен до ума, на основе разработок, наверняка добропорядочного буржуина: Bavota San
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





У меня почему то меню, там где ссылки светло-серое, а справа, где без ссылок — как показано у вас — темно-серое. Не подскажите почему так получилось?
Надежда.
На уровне телепатии трудно строить догадки, о том что и как вы делаете. Меню прекрасно отображается во всех браузерах, разве что в IE меню выглядит немного иначе))
Помогите убрать границы из меню после каждой ячейки!!!
В селекторах
#main-nav liи#main-nav li a, исключите свойствоborder-rightМеню смотрится шикарно и весьма функционально, но последняя пустая ячейка просто бесит, весь код переюзал, не смог убрать не ячейку, не границу ячейки…
Что делать подскажите мне автор…
в
#main-navизмените значение ширины на auto (width: auto;), убрав предварительно правыйborder-rightДоброе время суток, в IE почему-то отображается только полукруг без надписей в середине и кнопок. Не подскажите почему так получилось?
Здравствуйте, Anna.
При обновлении статьи пропустил градиент для ie, сейчас всё исправил.
Базовый градиент для меню:
background: -ms-linear-gradient(top, #444444, #666666);Меняем градиент при наведении:
background: -ms-linear-gradient(top, #666666, #444444);