Круглые кнопки панели постраничной навигации
Посвятив в свое время развернутую статью стилям оформления панели постраничной навигации. Решил поэкспериментировать и с помощью новых свойств CSS3, добавить округлости цифровым кнопкам пагинации, а точнее сделать их совсем круглыми.
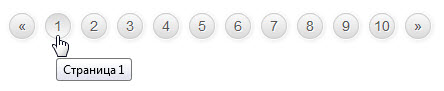
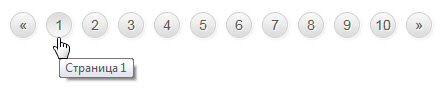
Используя исключительно средства CSS3, без подключения дополнительных фоновых изображений, получился довольно не плохой результат:

Вроде бы все получилось более чем замечательно, ан нет, черта с два, всю общую картинку, как всегда нагло и в извращенной форме, сломал все тот же IEшка. Этот вечный тормоз прогресса, ни в какую, не захотел нормально обработать сочетание функций скругления углов border-radius и линейного градиента. Без использования градиента, кнопки теряли эффект выпуклости, становились плоскими и безжизненными, а подключив фильтр градиента, вырисовывалась и вовсе неприглядная картинка. В этом случае IEшка 6-9 отображал заданный градиент без должного закругления сторон, выступая за очерченные в круг, с помощью border-radius, края кнопок.

В общем вырисовалась такая картина: IE6-9 беспардонно пропускает фон кнопок, заданный с помощью фильтра реализующего линейный градиент, за скруглённые уголки.
Надо отдать должное майкрософтовским умельцам, они нехотя снялись с ручного тормоза и уже их новое детище — IE 10-й версии, более или мене сносно, справляется с одновременным использованием скругленных углов и линейного градиента.

Конечно, мне хотелось выполнить эту задачу используя только стандарты CSS3, но не стоит забывать, что огромное количество пользователей до сих пор упорно считают IEшку своим основным браузером, а значит негоже преподносить им (пусть даже и по вине самого браузера), не до конца проработанный элемент дизайна сайта.
Посмотреть пример того что получилось на чистом CSS в конечном итоге и при желании отредактировать можно в онлайн-редакторе:
Что бы не спотыкаться о неожиданные препятствия, которые постоянно выстраивает нам Internet Explorer, необходимо лишь сработать немного по-старинке, т.е. задать какую-нибудь фоновую картинку нашим кнопкам. Пока только так и никак иначе, можно получить по настоящему кроссбраузерный элемент управления сайта, в виде градиентных, круглых кнопок постраничной навигации.
В принципе, в коде особо ничего менять и не надо, как я упоминал выше, необходимо задать кнопкам фоновую картинку, исключить использование в CSS функции линейного градиента и все, конфликт с браузером IE старых версий на это будет исчерпан.
HTML-код
Ничего необычного, простой неупорядоченный список, помещенный в блок div с присвоенным ему классом .pagination, для дальнейшего формирования и редактирования стилей в CSS.
<div class="pagination"> <ul> <li><a href="#" title="Назад" >«</a></li> <li><a href="#" title="Страница 1">1</a></li> <li><a href="#" title="Страница 2">2</a></li> <li><a href="#" title="Страница 3" >3</a></li> <li><a href="#" title="Страница 4" >4</a></li> <li><a href="#" title="Страница 5" >5</a></li> <li><a href="#" title="Страница 6" >6</a></li> <li><a href="#" title="Страница 7" >7</a></li> <li><a href="#" title="Страница 8" >8</a></li> <li><a href="#" title="Страница 9" >9</a></li> <li><a href="#" title="Страница 10">10</a></li> <li><a href="#" title="Вперед">»</a></li> </ul> </div> |
CSS-код
Вот все необходимые стили:
.pagination { width:100%; text-align:center; padding: 10px; margin:10px auto; border: 1px solid #ddd; } .pagination ul{ width:100%; padding:0px; margin:0px; } .pagination ul li { display:inline-block; list-style:none; margin:5px 5px; font-size:14px; text-align:center; } .pagination ul li a, .pagination ul li a:visited { display:block; text-decoration:none; color: #555555; background: url(bgnav.png) repeat-x scroll 0 0 #efefef; border: 1px solid #ccc; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; border-radius: 50%; -webkit-box-shadow: 0 0 0 1px #fff, 1px 1px 3px #ddd; -moz-box-shadow: 0 0 0 1px #fff, 1px 1px 3px #ddd; -ms-box-shadow: 0 0 0 1px #fff, 1px 1px 3px #ddd; box-shadow: 0 0 0 1px #fff, 1px 1px 3px #ddd; height: 28px; width: 28px; line-height: 26px; top: -1px; text-shadow: 1px 1px #fff; } .pagination ul li a:hover { display:block; background: url(bgnav.png) repeat-x scroll 0 -24px #efefef; text-decoration:none; } .pagination ul li a:active { box-shadow: none; position: relative; top: 1px; } |
Как видите ничего сложного, при желании можно сменить фоновую картинку на любую другую в зависимости от дизайна сайта. Кстати, в приведённом выше примере я использовал спрайт для светлого фона, который и будет применяться при наведении на кнопки. Готовый спрайт изображений находится в архиве с исходниками. В демо, вариант пагинации на светлом фоне выполнен с использованием фонового изображения в оформлении кнопок, а для тёмного фона с применением градиентов css.
Надеюсь все у вас получится!
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Всего комментариев: 0