Очередной набор стилей CSS3 для создания кнопок
Много расписывать ничего не буду, просто предлагаю очередной набор правил и свойств CSS3, для формирования довольно привлекательных кнопок, без использования дополнительных фоновых изображений.
На одном из ресурсов, даже не помню теперь на каком, где выкладываются отдельные сниппеты, попался мне на глаза недоработанный и брошенный на произвол судьбы интересный стилевой набор кнопок css.
По большей части, меня привлекла сама структура кода и конечный результат визуального оформления на выходе, по задумке неизвестного автора, не хватало лишь некоторых базовых свойств, да «костылей» под отдельные браузеры, для того чтобы можно было считать работу законченной.
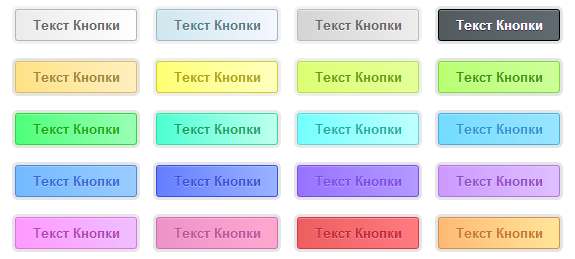
Как говориться, в хозяйстве всё пригодится))). Добавил все недостающие свойства, разбил весь код так, чтобы стили можно было использовать, как в общем массиве так и для каждой кнопки отдельно. В итоге на выхлопе получилась вот такая картина:

HTML Разметка
<div class="btn-block"> <a href="#" class="ml-btn-1">Текст Кнопки</a> <a href="#" class="ml-btn-2">Текст Кнопки</a> <a href="#" class="ml-btn-3">Текст Кнопки</a> <a href="#" class="ml-btn-4">Текст Кнопки</a> <a href="#" class="ml-btn-5">Текст Кнопки</a> <a href="#" class="ml-btn-6">Текст Кнопки</a> <a href="#" class="ml-btn-7">Текст Кнопки</a> <a href="#" class="ml-btn-8">Текст Кнопки</a> <a href="#" class="ml-btn-9">Текст Кнопки</a> <a href="#" class="ml-btn-10">Текст Кнопки</a> <a href="#" class="ml-btn-11">Текст Кнопки</a> <a href="#" class="ml-btn-12">Текст Кнопки</a> <a href="#" class="ml-btn-13">Текст Кнопки</a> <a href="#" class="ml-btn-14">Текст Кнопки</a> <a href="#" class="ml-btn-15">Текст Кнопки</a> <a href="#" class="ml-btn-16">Текст Кнопки</a> <a href="#" class="ml-btn-17">Текст Кнопки</a> <a href="#" class="ml-btn-18">Текст Кнопки</a> <a href="#" class="ml-btn-19">Текст Кнопки</a> <a href="#" class="ml-btn-20">Текст Кнопки</a> <div style="height:20px;"></div> <a href="#" class="ml-btn-1 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-2 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-3 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-4 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-5 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-6 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-7 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-8 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-9 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-10 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-11 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-12 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-13 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-14 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-15 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-16 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-17 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-18 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-19 rounded">Текст Кнопки</a> <a href="#" class="ml-btn-20 rounded">Текст Кнопки</a> </div> |
Как использовать стили? Всё очень просто. Как я писал выше, весь код разбит на классы в соответствии с тем или иным цветовым оформлением кнопки, и может использоваться, как целиком, так и фрагментами, в зависимости от ваших предпочтений. Каждый класс имеет имя и порядковый номер: .ml-btn-1 .ml-btn-2 .ml-btn-3 и т.д. Все свойства продублированы для каждой кнопки отдельно, что позволяет использовать только нужные вам стили. Вы можете прикрутить весь стилевой файл .css к своему проекту, или же использовать отдельные фрагменты, для формирования понравившейся вам кнопки.
Стили CSS
.btn-block a{ margin:0 15px 20px 0; } .btn-block a:hover{ opacity:0.8; } .btn-block a:active{ opacity:0.9; } /* Базовые стили кнопок */ .ml-btn-1{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(102,102,102); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.5); background-color:#fbfbfb; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(235,235,235)),color-stop(1,rgb(254,254,254))); background-image:-webkit-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%); background-image:-o-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%); background-image:-ms-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%); background-image:linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%); width:120px;height:30px;border-color:rgb(180,180,180); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#fffefefe,endColorstr=#ffebebeb,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#fffefefe,endColorstr=#ffebebeb,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-2{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(81,123,135); text-align:center;text-shadow:0px 1px 0px rgba(255,255,255,0.5); background-color:#CEE7EE; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(206,231,238) 0%,rgb(246,246,255) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(206,231,238)),color-stop(1,rgb(246,246,255))); background-image:-webkit-linear-gradient(90deg,rgb(206,231,238) 0%,rgb(246,246,255) 100%); background-image:-o-linear-gradient(90deg,rgb(206,231,238) 0%,rgb(246,246,255) 100%); background-image:-ms-linear-gradient(90deg,rgb(206,231,238) 0%,rgb(246,246,255) 100%); background-image:linear-gradient(90deg,rgb(206,231,238) 0%,rgb(246,246,255) 100%); width:120px; height:30px; border-color:rgb(158,185,194); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#fff6f6ff,endColorstr=#ffcee7ee,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#fff6f6ff,endColorstr=#ffcee7ee,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3);} .ml-btn-3{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(102,102,102); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.5); background-color:#DFDFDF; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(212,212,212) 0%,rgb(237,237,237) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(212,212,212)),color-stop(1,rgb(237,237,237))); background-image:-webkit-linear-gradient(90deg,rgb(212,212,212) 0%,rgb(237,237,237) 100%); background-image:-o-linear-gradient(90deg,rgb(212,212,212) 0%,rgb(237,237,237) 100%); background-image:-ms-linear-gradient(90deg,rgb(212,212,212) 0%,rgb(237,237,237) 100%); background-image:linear-gradient(90deg,rgb(212,212,212) 0%,rgb(237,237,237) 100%); width:120px;height:30px; border-color:rgb(187,187,187); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05),inset 0px 1px 0px rgba(255,255,255,0.5); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffededed,endColorstr=#ffd4d4d4,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffededed,endColorstr=#ffd4d4d4,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-4{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(255,255,255); text-align:center; text-shadow:0px 1px 0px rgba(0,0,0,0.5); background-color:#576165; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(83,91,95) 0%,rgb(95,106,112) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(83,91,95)),color-stop(1,rgb(95,106,112))); background-image:-webkit-linear-gradient(90deg,rgb(83,91,95) 0%,rgb(95,106,112) 100%); background-image:-o-linear-gradient(90deg,rgb(83,91,95) 0%,rgb(95,106,112) 100%); background-image:-ms-linear-gradient(90deg,rgb(83,91,95) 0%,rgb(95,106,112) 100%); background-image:linear-gradient(90deg,rgb(83,91,95) 0%,rgb(95,106,112) 100%); width:120px;height:30px; border-color:rgb(77, 77, 77); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff5f6a70,endColorstr=#ff535b5f,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff5f6a70,endColorstr=#ff535b5f,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-5{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(162,136,44); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#FFE79E; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(255,225,133) 0%,rgb(255,239,191) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(255,225,133)),color-stop(1,rgb(255,239,191))); background-image:-webkit-linear-gradient(90deg,rgb(255,225,133) 0%,rgb(255,239,191) 100%); background-image:-o-linear-gradient(90deg,rgb(255,225,133) 0%,rgb(255,239,191) 100%); background-image:-ms-linear-gradient(90deg,rgb(255,225,133) 0%,rgb(255,239,191) 100%); background-image:linear-gradient(90deg,rgb(255,225,133) 0%,rgb(255,239,191) 100%); width:120px; height:30px; border-color:rgb(223,192,86); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffefbf,endColorstr=#ffffe185,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffefbf,endColorstr=#ffffe185,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-6{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(176,166,0); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#FFFF73; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(255,255,115) 0%,rgb(255,255,191) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(255,255,115)),color-stop(1,rgb(255,255,191))); background-image:-webkit-linear-gradient(90deg,rgb(255,255,115) 0%,rgb(255,255,191) 100%); background-image:-o-linear-gradient(90deg,rgb(255,255,115) 0%,rgb(255,255,191) 100%); background-image:-ms-linear-gradient(90deg,rgb(255,255,115) 0%,rgb(255,255,191) 100%); background-image:linear-gradient(90deg,rgb(255,255,115) 0%,rgb(255,255,191) 100%); width:120px; height:30px; border-color:rgb(210,205,37); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.06),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.06),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.06),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffffbf,endColorstr=#ffffff73,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffffbf,endColorstr=#ffffff73,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-7{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(95,162,0); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#DCFF73; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(220,255,115) 0%,rgb(229,255,153) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(220,255,115)),color-stop(1,rgb(229,255,153))); background-image:-webkit-linear-gradient(90deg,rgb(220,255,115) 0%,rgb(229,255,153) 100%); background-image:-o-linear-gradient(90deg,rgb(220,255,115) 0%,rgb(229,255,153) 100%); background-image:-ms-linear-gradient(90deg,rgb(220,255,115) 0%,rgb(229,255,153) 100%); background-image:linear-gradient(90deg,rgb(220,255,115) 0%,rgb(229,255,153) 100%); width:120px;height:30px; border-color:rgb(179,223,77); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.06),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.06),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.06),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffe5ff99,endColorstr=#ffdcff73,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffe5ff99,endColorstr=#ffdcff73,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-8{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(55,151,0); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#BCFF79; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(185,255,115) 0%,rgb(204,255,153) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(185,255,115)),color-stop(1,rgb(204,255,153))); background-image:-webkit-linear-gradient(90deg,rgb(185,255,115) 0%,rgb(204,255,153) 100%); background-image:-o-linear-gradient(90deg,rgb(185,255,115) 0%,rgb(204,255,153) 100%); background-image:-ms-linear-gradient(90deg,rgb(185,255,115) 0%,rgb(204,255,153) 100%); background-image:linear-gradient(90deg,rgb(185,255,115) 0%,rgb(204,255,153) 100%); width:120px; height:30px; border-color:rgb(123,219,50); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffccff99,endColorstr=#ffb9ff73,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffccff99,endColorstr=#ffb9ff73,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-9{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(12,175,0); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#4DFF7A; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(77,255,122) 0%,rgb(153,255,179) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(77,255,122)),color-stop(1,rgb(153,255,179))); background-image:-webkit-linear-gradient(90deg,rgb(77,255,122) 0%,rgb(153,255,179) 100%); background-image:-o-linear-gradient(90deg,rgb(77,255,122) 0%,rgb(153,255,179) 100%); background-image:-ms-linear-gradient(90deg,rgb(77,255,122) 0%,rgb(153,255,179) 100%); background-image:linear-gradient(90deg,rgb(77,255,122) 0%,rgb(153,255,179) 100%); width:120px; height:30px; border-color:rgb(33,222,49); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff99ffb3,endColorstr=#ff4dff7a,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff99ffb3,endColorstr=#ff4dff7a,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-10{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(13,168,92); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#4DFFD2; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(77,255,210) 0%,rgb(191,255,239) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(77,255,210)),color-stop(1,rgb(191,255,239))); background-image:-webkit-linear-gradient(90deg,rgb(77,255,210) 0%,rgb(191,255,239) 100%); background-image:-o-linear-gradient(90deg,rgb(77,255,210) 0%,rgb(191,255,239) 100%); background-image:-ms-linear-gradient(90deg,rgb(77,255,210) 0%,rgb(191,255,239) 100%); background-image:linear-gradient(90deg,rgb(77,255,210) 0%,rgb(191,255,239) 100%); width:120px;height:30px; border-color:rgb(45,225,156); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.08),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.08),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.08),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffbfffef,endColorstr=#ff4dffd2,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffbfffef,endColorstr=#ff4dffd2,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-11{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(20,177,172); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#73FFFF; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(115,255,255) 0%,rgb(191,255,255) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(115,255,255)),color-stop(1,rgb(191,255,255))); background-image:-webkit-linear-gradient(90deg,rgb(115,255,255) 0%,rgb(191,255,255) 100%); background-image:-o-linear-gradient(90deg,rgb(115,255,255) 0%,rgb(191,255,255) 100%); background-image:-ms-linear-gradient(90deg,rgb(115,255,255) 0%,rgb(191,255,255) 100%); background-image:linear-gradient(90deg,rgb(115,255,255) 0%,rgb(191,255,255) 100%); width:120px;height:30px; border-color:rgb(87,215,214); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.08),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.08),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.08),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffbfffff,endColorstr=#ff73ffff,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffbfffff,endColorstr=#ff73ffff,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-12{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(39,150,214); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#7BDEFF; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(115,220,255) 0%,rgb(153,229,255) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(115,220,255)),color-stop(1,rgb(153,229,255))); background-image:-webkit-linear-gradient(90deg,rgb(115,220,255) 0%,rgb(153,229,255) 100%); background-image:-o-linear-gradient(90deg,rgb(115,220,255) 0%,rgb(153,229,255) 100%); background-image:-ms-linear-gradient(90deg,rgb(115,220,255) 0%,rgb(153,229,255) 100%); background-image:linear-gradient(90deg,rgb(115,220,255) 0%,rgb(153,229,255) 100%); width:120px; height:30px; border-color:rgb(70,176,220); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff99e5ff,endColorstr=#ff73dcff,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff99e5ff,endColorstr=#ff73dcff,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-13{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(52,103,221); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#7BBDFF; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(115,185,255) 0%,rgb(153,204,255) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(115,185,255)),color-stop(1,rgb(153,204,255))); background-image:-webkit-linear-gradient(90deg,rgb(115,185,255) 0%,rgb(153,204,255) 100%); background-image:-o-linear-gradient(90deg,rgb(115,185,255) 0%,rgb(153,204,255) 100%); background-image:-ms-linear-gradient(90deg,rgb(115,185,255) 0%,rgb(153,204,255) 100%); background-image:linear-gradient(90deg,rgb(115,185,255) 0%,rgb(153,204,255) 100%); width:120px;height:30px; border-color:rgb(73,136,225); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff99ccff,endColorstr=#ff73b9ff,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff99ccff,endColorstr=#ff73b9ff,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-14{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(56,78,224); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#7891FF; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(101,126,255) 0%,rgb(153,179,255) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(101,126,255)),color-stop(1,rgb(153,179,255))); background-image:-webkit-linear-gradient(90deg,rgb(101,126,255) 0%,rgb(153,179,255) 100%); background-image:-o-linear-gradient(90deg,rgb(101,126,255) 0%,rgb(153,179,255) 100%); background-image:-ms-linear-gradient(90deg,rgb(101,126,255) 0%,rgb(153,179,255) 100%); background-image:linear-gradient(90deg,rgb(101,126,255) 0%,rgb(153,179,255) 100%); width:120px;height:30px; border-color:rgb(56,78,224); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff99b3ff,endColorstr=#ff657eff,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff99b3ff,endColorstr=#ff657eff,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-15{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(122,74,234); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#A587FF; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(150,115,255) 0%,rgb(179,153,255) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(150,115,255)),color-stop(1,rgb(179,153,255))); background-image:-webkit-linear-gradient(90deg,rgb(150,115,255) 0%,rgb(179,153,255) 100%); background-image:-o-linear-gradient(90deg,rgb(150,115,255) 0%,rgb(179,153,255) 100%); background-image:-ms-linear-gradient(90deg,rgb(150,115,255) 0%,rgb(179,153,255) 100%); background-image:linear-gradient(90deg,rgb(150,115,255) 0%,rgb(179,153,255) 100%); width:120px; height:30px; border-color:rgb(122,74,234); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffb399ff,endColorstr=#ff9673ff,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffb399ff,endColorstr=#ff9673ff,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-16{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(146,75,207); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#D5ABFF; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(204,153,255) 0%,rgb(223,191,255) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(204,153,255)),color-stop(1,rgb(223,191,255))); background-image:-webkit-linear-gradient(90deg,rgb(204,153,255) 0%,rgb(223,191,255) 100%); background-image:-o-linear-gradient(90deg,rgb(204,153,255) 0%,rgb(223,191,255) 100%); background-image:-ms-linear-gradient(90deg,rgb(204,153,255) 0%,rgb(223,191,255) 100%); background-image:linear-gradient(90deg,rgb(204,153,255) 0%,rgb(223,191,255) 100%); width:120px; height:30px; border-color:rgb(177,117,232); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffdfbfff,endColorstr=#ffcc99ff,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffdfbfff,endColorstr=#ffcc99ff,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-17{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(183,62,189); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#F9A8FF; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(255,153,255) 0%,rgb(239,191,255) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(255,153,255)),color-stop(1,rgb(239,191,255))); background-image:-webkit-linear-gradient(90deg,rgb(255,153,255) 0%,rgb(239,191,255) 100%); background-image:-o-linear-gradient(90deg,rgb(255,153,255) 0%,rgb(239,191,255) 100%); background-image:-ms-linear-gradient(90deg,rgb(255,153,255) 0%,rgb(239,191,255) 100%); background-image:linear-gradient(90deg,rgb(255,153,255) 0%,rgb(239,191,255) 100%); width:120px; height:30px; border-color:rgb(225,111,229); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffefbfff,endColorstr=#ffff99ff,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffefbfff,endColorstr=#ffff99ff,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-18{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(194,81,156); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#F49CCC; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(236,147,203) 0%,rgb(255,168,206) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(236,147,203)),color-stop(1,rgb(255,168,206))); background-image:-webkit-linear-gradient(90deg,rgb(236,147,203) 0%,rgb(255,168,206) 100%); background-image:-o-linear-gradient(90deg,rgb(236,147,203) 0%,rgb(255,168,206) 100%); background-image:-ms-linear-gradient(90deg,rgb(236,147,203) 0%,rgb(255,168,206) 100%); background-image:linear-gradient(90deg,rgb(236,147,203) 0%,rgb(255,168,206) 100%); width:120px; height:30px; border-color:rgb(208,110,173); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffa8ce,endColorstr=#ffec93cb,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffa8ce,endColorstr=#ffec93cb,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-19{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(201,36,49); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#F06365; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(237,94,96) 0%,rgb(255,123,128) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(237,94,96)),color-stop(1,rgb(255,123,128))); background-image:-webkit-linear-gradient(90deg,rgb(237,94,96) 0%,rgb(255,123,128) 100%); background-image:-o-linear-gradient(90deg,rgb(237,94,96) 0%,rgb(255,123,128) 100%); background-image:-ms-linear-gradient(90deg,rgb(237,94,96) 0%,rgb(255,123,128) 100%); background-image:linear-gradient(90deg,rgb(237,94,96) 0%,rgb(255,123,128) 100%); width:120px; height:30px; border-color:rgb(212,58,67); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffff7b80,endColorstr=#ffed5e60,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffff7b80,endColorstr=#ffed5e60,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .ml-btn-20{ display:inline-block; text-decoration:none; font-family:"Helvetica Neue",Helvetica,Arial,sans-serif; font-size:13px; font-weight:bold; line-height:240%; color:rgb(205,116,35); text-align:center; text-shadow:0px 1px 0px rgba(255,255,255,0.25); background-color:#FFB973; background-image:-moz-linear-gradient(53% 100% 90deg,rgb(255,185,115) 0%,rgb(255,229,153) 100%); background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0,rgb(255,185,115)),color-stop(1,rgb(255,229,153))); background-image:-webkit-linear-gradient(90deg,rgb(255,185,115) 0%,rgb(255,229,153) 100%); background-image:-o-linear-gradient(90deg,rgb(255,185,115) 0%,rgb(255,229,153) 100%); background-image:-ms-linear-gradient(90deg,rgb(255,185,115) 0%,rgb(255,229,153) 100%); background-image:linear-gradient(90deg,rgb(255,185,115) 0%,rgb(255,229,153) 100%); width:120px; height:30px; border-color:rgb(215,142,69); border-width:1px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border-style:solid; -moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); box-shadow:0px 0px 0px 3px rgba(0,0,0,0.1),inset 0px 1px 0px rgba(255,255,255,0.25); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffe599,endColorstr=#ffffb973,GradientType=0)progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffe599,endColorstr=#ffffb973,GradientType=0) progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3); } .rounded{ -moz-border-radius:100px; -webkit-border-radius:100px; border-radius:100px; } |
Для тех кто хочет пополнить свой набор инструментов и чтобы наглядный пример был всегда под рукой, сварганил простенькую html-страничку с демонстрацией и отдельный файл стилей buttons-styles.css, бережно упаковал всё это дело в архив, который вы всегда сможете скачать с моего Яндекс.Диска:
Надеюсь кому-нибудь пригодится этот готовый набор. Если объявится автор базовых стилей, обязательно укажу ссылку на первоисточник, а пока — Пока!
С уважением, Андрей





Вернемся к больной теме — ко мне! 8)
На сайте мэйл.ру (категория «спорт») есть верхняя менюшка, с черными кнопками. Так вот при наведении на кнопки появляется «незаполненный» эффект тумана. (отлично объяснил). Это возможно сделать средствами CSS3? или же это уже JS ?
Здравствуйте, NeedHate.
Извините за задержку с ответом, тупо обстоятельства…
А кнопки с таким эффектом при наведении, можно изобразить средствами CSS3. Тынц
Да ничего страшного! Знания никогда не бывают поздними — они всегда приходят вовремя! Спасибо. Значит весь фокус в
inset. Век живи — век учись! Спасибо огромное. Идем дальше в знаниях!