Отзывчивый аккордеон с помощью jQuery
Представляю на ваше рассмотрение очередной вариант блоков с скрытым содержанием в стиле вертикального «аккордеона», плавно раскрывающихся по клику. В интернетах можно легко найти немало интересных решений по созданию «аккордеонов», как горизонтальных так и вертикальных. Очень популярны компактные, многоуровневые меню в стиле «аккордеон», точно так же, как и раскрывающиеся панели с скрытым контентом, работающих на jQuery или на чистом CSS3.
Не помню уже, где, когда, кому и зачем написал этот простенький плагин, да и вообще, сам ли писал. Но вот достал из пылившегося архива своих наработок, внёс некоторые поправки с учётом современных реалий веб-дизайна и получился ещё один, довольно таки надёжный инструмент для подачи информации.

Для работы «аккордеона» понадобится подключенная библиотека jQuery. Как вы помните, подключить её можно напрямую с серверов Google:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> |
HTML
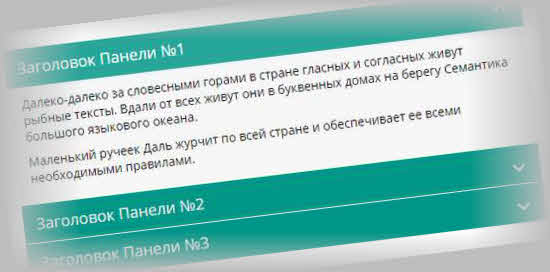
Отзывчивым, аккордеон я обозвал не просто так. Вся html-конструкция аккордеона, представляет из себя базовый div-контейнер с вложениями, которому определено максимальное значение ширины max-width: 600px; (опционально) при 100% относительно родительского блока, в котором он будет размещён, что делает аккордеон гибким при размещении в различных частях шаблона, будь то боковая панель или контейнер с основным контентом.
В примере максимально-возможную ширину выставил в 600px, которую вы всегда легко сможете изменить в ту или иную сторону, с учётом ваших потребностей.
<!-- блок аккордеон -->
<div class="accordion">
<section class="accordion_item">
<h3 class="title_block">Заголовок Панели №1</h3>
<div class="info">
<p class="info_item">Бла-Бла-Бла.</p>
<p class="info_item">Бла-Бла-Бла..</p>
</div>
</section>
<section class="accordion_item">
<h3 class="title_block">Заголовок Панели №2</h3>
<div class="info">
<p class="info_item">Бла-Бла-Бла..</p>
<p class="info_item">Бла-Бла-Бла...</p>
</div>
</section>
<section class="accordion_item">
<h3 class="title_block">Заголовок Панели №3</h3>
<div class="info">
<p class="info_item">Бла-Бла-Бла..</p>
<p class="info_item">Бла-Бла-Бла...</p>
</div>
</section>
</div>
<!-- конец блока аккордеон -->
|
CSS
Как писал выше, базовый блок аккордеона сделал, что называется «резиновым». Цветовую палитру, для оформления панелей, подобрал из состава материального дизайна от google, тренд нынче такой, понимаешь ли))). В данном примере, панели заголовков выполнены с зелёным оттенком, вы можете выбрать любой другой из состава палитры: Тынц »
В остальном всё без особых изысков и ненужных ляповатостей.
Для параграфов <p> внутри блоков аккордеона добавил нижний отступ, что конечно же не обязательно, дело вкуса, можете использовать по стандарту.
Переключатели панелей сформировал с помощью псевдоэлемента :before, выполнил в виде стрелок, сменяющих направление при активации панелей.
Коротенькие комментарии прямо в коде css, помогут вам разобраться какой селектор за что отвечает и понять в общем, что куда и зачем.
/* стили блока аккордеон */ .accordion { width:100%; max-width: 600px; margin: 0 auto } /* секции аккордеона */ .accordion .accordion_item { margin-bottom:1px; position:relative } /* заголовки панелей аккордеона */ .accordion .title_block { font-weight: 400; font-size: 18px; color: #eee; cursor:pointer; background: #009688; padding:10px 55px 10px 15px; -webkit-transition:all .2s linear 0; -webkit-transition-delay:.2s 0; transition:all .2s linear 0 } /* переключатель панелей, положение вниз */ .accordion .title_block:before { content:''; height:8px; width:8px; display:block; border:2px solid #fefefe; border-right-width:0; border-top-width:0; -ms-transform:rotate(-45deg); -webkit-transform:rotate(-45deg); transform:rotate(-45deg); position:absolute; right:20px; top:18px } /* активный переключатель, положение вверх */ .accordion .active_block .title_block:before { border:2px solid #fefefe; border-left-width:0; border-bottom-width:0; top:18px } .accordion .title_block:hover { background: #26A69A } /* заголовок активного блока */ .accordion .active_block .title_block { background: #26A69A; color:#fefefe } /* блоки с содержанием */ .accordion .info { display:none; padding:10px 15px; overflow: hidden; background:#f7f7f7 } /* параграф внутри блоков с содержанием */ .accordion .info_item { margin-bottom:10px } /* картинки внутри аккордеона */ .accordion .info img { height: auto; box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12); } /* полноразмерная картинка */ .large-img { width: 100%; margin-bottom: 10px; } /* миниатюра слева */ .img-left { width: 25%; float:left; margin:5px 15px 5px 0; } /* миниатюра справа */ .img-right { width: 25%; float:right; margin:5px 0 5px 15px; } |
Для расширения базового функционала «аккордеона» по умолчанию, прописал отдельные стили для изображений. Картинки в секциях, вы можете отправить, как влево, так и вправо, для этого достаточно добавить тегу img соответствующий класс class="img-left" или class="img-right". В результате получите встроенные в текст миниатюры. Позиционирование изображений определяется через float: right и float: left соответственно.
Для полноразмерных изображений выставил 100% ширину, с отступом от нижнего края в 10px.
Значения ширины в %, обеспечивает возможность пропорционального изменения картинок, при изменении размеров базового контейнера «аккордеона». Конечно же, никто и ничто не мешает вам использовать фиксированные размеры изображений:)
jQuery
С внешним видом нашего «аккордеона» и фаршем html/css кода мы разобрались. Остаётся только всё это дело завести, т.е. сделать так, чтобы панели раскрывались и схлопывались по клику, а поможет нам в этот раз, небольшая магия jQuery. Как в этом деле обойтись исключительно средствами CSS3, можно узнать из моих предыдущих уроков: так или же вот так
И так, основную библиотеку javascript jQuery подключить вы надеюсь не забыли, теперь к документу html подключим небольшой, исполняемый js, через функции которого, и обеспечим надёжную движуху нашего аккордеона:
<script type="text/javascript"> ! function(i) { var o, n; i(".title_block").on("click", function() { o = i(this).parents(".accordion_item"), n = o.find(".info"), o.hasClass("active_block") ? (o.removeClass("active_block"), n.slideUp()) : (o.addClass("active_block"), n.stop(!0, !0).slideDown(), o.siblings(".active_block").removeClass("active_block").children( ".info").stop(!0, !0).slideUp()) }) }(jQuery); </script> |
Если ничего не упустил, то на этом наверное и всё. Отзывчивый «до жути» и вполне себе автономный «аккордеон», полностью готов к работе.
Покопаться в коде можно здесь
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Хороший вид у аккардеона, вот только беда, не могу разобраться, как доработать скрипт, что б первый был открыт при загрузке страницы. Вижу, что добавляется класс active_block, попробовал его по умолчанию записать в первый селектор, так после этого стрелочка повернулась вверх, а вот самого блока с инфой невидно!) Может подскажите, как добавить такую возможность, спс!
Может стоит попробовать просто в html добавить этот класс изначально + к item добавить style=”display: block”, например вот так:
jsfiddle.net/2nj31Lyg/
если поставить display: block, то при нажатии на другую ссылку, первый не закрывается.
А нужно сделать так чтобы первый всегда был открыт.Помогите пожалуйста.
Огромное спасибо!!! Аккордеон работает как часики. Я его приспособил в левое меню: по клику на заголовке панели открывается аннотация к разделу. Туда же вставил ссылки простым списком.
Заодно применил рецепт из этого обсуждения: в текущем info в открываемой страницы дописываю style=”display: block;”.
И при клике получается: и страница загружена, и раздел (панель) распахнута.
Замечательно! Прямо баян! Не — орган Баха! 😉
Подскажите как изменить открытие не в низ а в верх.
Над заголовком
Запрос, конечно не совсем привычный, в принципе вся концепция представления контента, построена на скролинге элементов именно вниз, реже по горизонтали, но если оно вам надо, то примерно так: см.пример Достигается сие, тупо сменой позиций в html заголовков и панелей с содержанием, при этом визуально, смещение базы аккордеона будет происходить всё так же вниз)))
Большое спасибо именно то что нужно
Нашел аккордеону множество применений. За это огромное спасибо.
Но все же остался вопрос как аккордеон изменить на открытие влево или вправо.
Примечание как использую…
Акордион находиться в таблице информация от заголовка отделена ячейкой.
Стиль заголовка изменен немного, текст вертикален.
В java не разбираюсь помогите.
Замечательный аккордеон! В одном сайте успешно притачал, сейчас тачаю в следующий. Но там сложнее. Андрей, не поможете ли слегка?
Аккордеон я поставил как sidebar, а выше него пытаюсь притачать очень интересное flexmenu с 352media.github.io/flexMenu/ Эта менюшка по мере заужения экрана сворачивает горизонтальные пункты в кнопку More, по клику/тапу на ней выпадает список спрятанных пунктов. Сорс доходчивый и т.п.
Но вот какая штука: на малом экране More выкидывает список… под Аккордеон! На широком экране всё ок — список More перекрывает статью. А как экран сдвигается до минимума, нашла коса на камень, т.е. это flexmenu под аккордеон.
И не знаю что делать! z-index не катит, да ему ещё нужно давать position — как пятое колесо телеге. Что делать?
Здравствуйте, Александр.
Попробуйте установить отрицательный
z-index:-1;например, для секций с классом.accordion_itemКлассный аккордеон. Действительно работает идеально. Удачно наткнулся. Спасибо, тёзка.
Спасибо за отзыв.
Вы не так поняли, нужно чтобы при открытии страницы он был открыт, а при нажатии на другое меню первый закрывался.
чтобы всегда был открыт я могу сделать)))
Все сделал, оказалось легко и просто, если кому надо, просто допишите в том блоке который хотите оставить открытую, измените на
и измените на
<section class="accordion_item"> на <section class="accordion_item active_block"><div class="info"> на <div class="info" style="display: block;">
На этот аккордеон ну не нарадуюсь! Всё отлично, спасибо!
Но вот мне жалуются, что на мобилках уж очень медленно раздвигаются кнопки-разделы. Смотрю скрипт, а здесь в явном виде параметров скорости раздвигания нет.
Нельзя ли как-нибудь ускорить аккордеон?
Раскрывает панели
.slideDown()за 400 мс, предустановленные режимы скорости (”slow”, “normal”, или “fast”) срабатывают медленнее, например.slideDown(slow)развернет элемент в течении 600 мс. Попробуйте уменьшить числовое значение, например.slideDown(300), функция в течении 1/3 секунды раскроет панель аккордеона.Тоже самое и с функцией
.slideUp(). Соответственно скорость раскрытия и сворачивания будет работать для всех, и для тех кто на мобилах, и для тех кто юзает на десктопахСпасибо большое, всё так — подстроил и стало очхор!
Прекрасный аккордеон! Подскажите пожалуйста новичку. Как сделать блоки прозрачными и убрать стрелочки? Хочу чтобы был только текстовый заголовок на который наводишь мышку и он меняет цвет шрифта и тогда пользователь понимает, что на него можно нажать. Нажимает и открывается информация под фразой. Надеюсь вы меня поняли)
Здравствуйте, Александр.
Я вас прекрасно понял, посмотрите вот на такие готовые решения:
Раскрывающиеся блоки с скрытым содержанием
Скрытый текст (спойлер)
Скрытый блок (спойлер) с помощью jQuery
Получилось сделать все как хотел. Только возникла новая потребность)
Как сделать в выпадающем окне еще один аккордеон?
То есть такая схема:
1.Заголовок блока аккордеона
1.1.Текст текст текст
1.2.Заголовок нового аккордена
1.2.1.Текст текст текст.
У меня получилось засунуть 1.2, но только при открытии главного заголовка (1) 1.2 появляется с уже открытым 1.2.1. а мне надо чтобы он был закрыт.
Короче вот remcn83n.plp7.ru , чтобы было понятно.
Подскажите что нужно поменять чтобы работало?
Еще раз здравствуйте. Использую аккордеон на сайте для раскрытия блоков с информацией. Всего по одному заголовку аккордеона. Получилось 4 аккордеона на сайте с одним блоком с заголовком. Получается нажимаешь на блок и появляется информация. Но не приложу ума как сделать под текстом, который появился, кнопку, чтобы свернуть обратно блок аккордеона. Подскажите что можно сделать?
Я понимаю что скрывает первый блок, открытие второго блока, но мне второй не нужен. Вот нужно чтобы, после открытия первого внизу появлялось что-то, что может его свернуть
Здравствуйте.
Я так понял аккордеон вам в принципе и не нужен, используйте просто спойлер: см.пример. Соответственно, все элементы стилизуете по-своему.
Огромное спасибо! Это то, что нужно) Никаких библиотек подключать не нужно для этого?
У я сделал 5 блоков с данным скриптом. но когда открываешь один, то открываются все и также скрываются. Как сделать чтобы работало по-одному?
Здравствуйте! Подскажите, пожалуйста, как сделать ссылку, при нажатии на которую будут открываться все блоки с содержанием одновременно.
Спасибо.
Подскажите пожалуйста, совсем кажется запутанным для меня код jQuery. Как его немного изменить, что бы была возможность раскрывать одновременно все позиции и не происходило автосхлопывание?
Спасибо!
Посмотрите вариант на чистом CSS
Я видел этот вариант. Просто было интересно понять и разобраться в jQuery части кода именно этого аккордеона)) ладно, попробую скомбинировать.
Спасибо огромное, Вы меня сильно выручили))
А можно еще вопрос спустя время. Каким образом можно реализовать функцию, которая открывала все блоки аккордеона и закрывала при повторном нажатии. Я создал дополнительный title_block, который должен отвечать за это.
Добрый день!
Как сделать одну закладку открытой по умолчанию. Но при выборе другой, эта открытая, свертывалась бы. Спасибо.
Вечер добрый.
Самое простое, это нужной вам секции прописать класс
active_block:<section class="accordion_item active_block">,а div-контейнеру с содержанием, напрямую прописать стиль с свойством
display: block;:<div class="info" style="display: block;">Всё!))
Спасибо! Работает! Всего хорошего. Удачи Вам.
Приветствую!
Данный аккордеон это то, что я давно искал! Есть один вопрос: как сделать так, чтобы при клике по заголовку (при фиксированной высоте аккордеона) он разворачивал свое содержимое и смещался вверх?
Например, нажимаю на «Заголовок Панели №7», и он смещается к верхней границе, смещая предыдущие заголовки за верхнюю кромку, тем самым пряча их. Спасибо!
P.S. Наглядный пример тут jsfiddle.net/bn96novb/160/