Привлекательные 3D кнопки с помощью CSS3
Благодаря новым функциям CSS3 стало возможным отказаться от использования изображений при оформлении элементов интерфейса сайта, на смену картинкам приходит чистый код CSS. Так например, всё чаще поступают при формировании кнопок, используемых на сайте.
Однажды я уже рассказывал, как пользуясь исключительно средствами CSS3, можно «нарисовать» красивую кнопку в стиле 3d.
Сегодня, предлагаю очередной набор правил CSS3, для формирования привлекательных кнопок в стиле 3D, без использования дополнительных фоновых изображений. Весь код CSS разбит так, чтобы стили можно было использовать, как в общем массиве, так и для каждой кнопки отдельно.

HTML
Html-код для всех кнопок будет выглядеть так:
Для микро-кнопок:
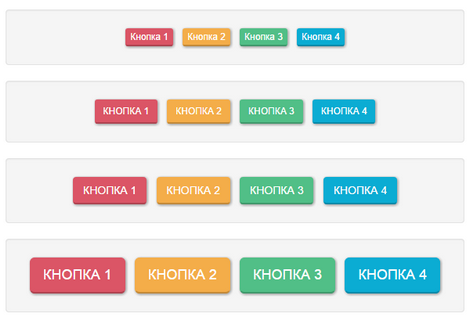
<button type="button" class="btn btn-hot btn-xs">Кнопка 1</button> <button type="button" class="btn btn-sunny btn-xs">Кнопка 2</button> <button type="button" class="btn btn-fresh btn-xs">Кнопка 3</button> <button type="button" class="btn btn-sky btn-xs">Кнопка 4</button> |
Для маленьких:
<button type="button" class="btn btn-hot btn-sm">Кнопка 1</button> <button type="button" class="btn btn-sunny btn-sm">Кнопка 2</button> <button type="button" class="btn btn-fresh btn-sm">Кнопка 3</button> <button type="button" class="btn btn-sky btn-sm">Кнопка 4</button> |
Для стандартных:
<button type="button" class="btn btn-hot btn-md">Кнопка 1</button> <button type="button" class="btn btn-sunny btn-md">Кнопка 2</button> <button type="button" class="btn btn-fresh btn-md">Кнопка 3</button> <button type="button" class="btn btn-sky btn-md">Кнопка 4</button> |
Для кнопок большого размера:
<button type="button" class="btn btn-hot btn-lg">Кнопка 1</button> <button type="button" class="btn btn-sunny btn-lg">Кнопка 2</button> <button type="button" class="btn btn-fresh btn-lg">Кнопка 3</button> <button type="button" class="btn btn-sky btn-lg">Кнопка 4</button> |
Как видите в конструкции кнопок задействован тег <button> с прописанными определёнными классами, определяющими непосредственно в css все необходимые параметры кнопок, т.е. базовые стили: btn, цвет кнопки: btn-hot btn-sunny btn-sunny и btn-sky соответственно, а так же размер: btn-xs для самых маленьких кнопок, btn-sm выводит кнопки побольше, стандартным кнопкам соответствует класс btn-md, и чтобы вывести совсем большие кнопки, достаточно добавить btn-lg.
Класс btn общий для всех кнопок и отвечает за базовые стили, вам остаётся выбрать нужный вам цвет и размер кнопки, и в теге <button> прописать соответствующие классы.
CSS3
Расписывать отдельно все свойства и значения не буду, для общего понимания, непосредственно в коде css, прописал некоторые комментарии, так что думаю разобраться будет не трудно.
/* Базовые стили кнопок */ .btn { display: inline-block; margin: 4px; box-shadow: 1px 1px 5px #888888; padding: 6px 12px; font-size: 14px; font-weight: 400; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px; } /* Мини кнопки */ .btn-xs{ border-radius: 3px; font-size: 12px; padding: 1px 5px; line-height: 1.5; } /* Маленькие кнопки */ .btn-sm{ padding: 5px 10px; font-size: 12px; line-height: 1.5; border-radius: 3px; text-transform: uppercase; } /* Стандартные кноки */ .btn-md{ text-transform: uppercase; } /* Большие кнопки */ .btn-lg { padding: 10px 16px; font-size: 18px; line-height: 1.33; border-radius: 6px; text-transform: uppercase; } /* Красный оттенок кнопок */ .btn-hot { color: #fff; background-color: #db5566; border-bottom:2px solid #af4451; } /* Красная кнопка при наведении */ .btn-hot:hover, .btn-hot:focus { color: #fff; background-color: #df6a78; border-bottom:2px solid #b25560; outline: none; } /* Красная кнопка при нажатии */ .btn-hot:active { color: #fff; background-color: #c04b59; border-top:2px solid #9a3c47; margin-top: 2px; } /* Желтый оттенок кнопок */ .btn-sunny { color: #fff; background-color: #f4ad49; border-bottom:2px solid #c38a3a; } /* Желтая кнопка при наведении */ .btn-sunny:hover, .btn-sunny:focus { color: #fff; background-color: #f5b75f; border-bottom:2px solid #c4924c; outline: none; } /* Желтая кнопка при наведении */ .btn-sunny:active { color: #fff; background-color: #d69840; border-top:2px solid #ab7a33; margin-top: 2px; } /* Зелёный оттенок кнопок */ .btn-fresh { color: #fff; background-color: #51bf87; border-bottom:2px solid #41996c; } /* Зелёная кнопка при наведении */ .btn-fresh:hover, .btn-fresh:focus { color: #fff; background-color: #66c796; border-bottom:2px solid #529f78; outline: none; } /* Зелёная кнопка при нажатии */ .btn-fresh:active { color: #fff; background-color: #47a877; border-top:2px solid #39865f; outline: none; outline-offset: none; margin-top: 2px; } /* Синий оттенок кнопок */ .btn-sky { color: #fff; background-color: #0bacd3; border-bottom:2px solid #098aa9; } /* Синяя кнопка при наведении */ .btn-sky:hover, .btn-sky:focus { color: #fff; background-color: #29b6d8; border-bottom:2px solid #2192ad; outline: none; } /* Синяя кнопка при нажатии */ .btn-sky:active { color: #fff; background-color: #0a97b9; border-top:2px solid #087994; outline-offset: none; margin-top: 2px; } /* Убираем рамку при фокусе на кнопках */ .btn:focus, .btn:active:focus { outline: none; outline-offset: 0px; } |
На отдельной странице, вы ещё раз можете посмотреть живой пример всех вариантов 3d-кнопки, если понравятся и вы их захотите использовать, то просто скачайте исходники в архиве с моего Яндекс.Диска:
Корректно кнопки отображаются во всех современных браузерах Opera, Firefox, Chrome, Safari и Internet Explorer 9+, в IE8 отсутствуют закругления углов, но это не особо критично. Исходя из этого можно сделать вывод, что такие 3D-кнопки, сформированные с помощью CSS3, можно и даже нужно использовать на своих веб-проектах.
Набор правил и свойств CSS основан на стилях отдельных элементов популярного css-фреймворка Twitter Bootstrap и могут использованы без подключения этой библиотеки инструментов для создания сайтов.
Буду признателен, если поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0