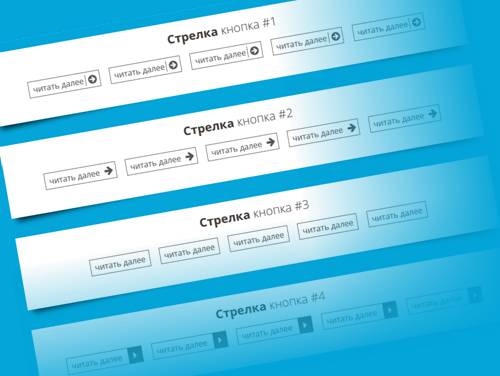
Варианты оформления кнопки «Читать далее» (read more)
Практически на всех интернет-ресурсах, будь-то простенький сайт, тяжеловесный новостной портал или персональный блог, используется заветная кнопка «Читать далее» (read more), чаще всего это главная страница с кратким анонсами записей, страницы рубрик, архивы тегов или временные архивы, там где большая часть текста постов скрыта и заменена на ссылку «Читать далее».
Оформляют эту ссылку, кто во что горазд, кто-то обходится стандартной текстовой ссылкой, многие навешивают различные фоновые картинки, ну а мы, давайте рассмотрим несколько вариантов оформления кнопки «Читать далее» (read more), с помощью новых свойств из обоймы CSS3.

В наборе использованы 5 основных классов соответствующих той или иной цветовой схеме (pink, purple, blue, yelow, green), с помощью добавления определённых классов, изменяются базовые стили по умолчанию и при наведении курсора на ссылку «Читать далее».
<a class="pink" data-text="читать далее" href="#">читать далее</a> <a class="purple" data-text="читать далее" href="#">читать далее</a> <a class="blue" data-text="читать далее" href="#">читать далее</a> <a class="yelow" data-text="читать далее" href="#">читать далее</a> <a class="green" data-text="читать далее" href="#">читать далее</a> |
Например, для того чтобы получить кнопку с заменой фоновой заливки при наведении, достаточно добавить класс rectangle, всё, кнопка будет менять цвет в зависимости от выбранного базового класса определяющего основной цвет фона кнопки.
<a class="rectangle pink" data-text="читать далее" href="#">читать далее</a> <a class="rectangle purple" data-text="читать далее" href="#">читать далее</a> <a class="rectangle blue" data-text="читать далее" href="#">читать далее</a> <a class="rectangle yelow" data-text="читать далее" href="#">читать далее</a> <a class="rectangle green" data-text="читать далее" href="#">читать далее</a> |
Ниже вы можете посмотреть живой пример, а также код CSS, для формирования одного из стилей кнопки.
.rectangle{ position:relative; display: inline-block; margin:0em .5em; padding:0.25em 1.25em; background:#555; color:#fff; text-decoration:none; overflow:hidden; } .rectangle:before{ position: absolute; content: attr(data-text); display: inline-block; padding:0.25em 1.25em; color:#fff; text-decoration:none; top:0em; left:-100%; -webkit-transition:all 0.25s ease; -moz-transition:all 0.25s ease; -mos-transition:all 0.25s ease; -o-transition:all 0.25s ease; transition:all 0.25s ease; border:none !important; } .rectangle:hover{ border:none !important; background:#555; color:#fff; } .rectangle:hover:before{ left: 0%; border:none !important; box-shadow: inset -5px -5px 10px -7px rgba(0,0,0,0.5), inset 5px 5px 10px -7px rgba(0,0,0,0.5); color:#fff; } .rectangle:after{ border:none !important; } |
Набор правил выстроен так, что выбрав определённый класс, понравившегося вам варианта оформления, прописав его к ссылке кнопки, вы получите полностью видоизменённую кнопку «Читать далее».
В теле кнопки вы можете, непосредственно в CSS, прописать дополнительные символы или иконки, в примере используются шрифт-иконки в виде стрелок из пакета Font Awesome, который вам нужно будет предварительно подключить к вашему проекту, для этого в разделе между тегами <head> </head> разместите следующее:
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> |
С помощью псевдоэлементов :after и :before в css, определяете желаемую шриф-иконку, которая будет выводится на кнопке, перед текстом или после.
/* Стрелки в круге ротация при наведении */ .arrow-circle{ position:relative; display: inline-block; margin:0em .5em; padding:0.25em 2em 0.25em 0.5em ; color:#555; text-decoration:none; overflow:hidden; z-index:1; -webkit-transition:all 0.25s ease; -moz-transition:all 0.25s ease; -mos-transition:all 0.25s ease; -o-transition:all 0.25s ease; transition:all 0.25s ease; border:0.0625em solid #555; } .arrow-circle:hover{ background:none; color:#555; } .arrow-circle:after{ position: absolute; margin-top: 0.07em; right:0.28em; content: "\f0a9"; font-family: FontAwesome; font-style: normal; font-weight: normal; font-size: 1.25em; -webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; -mos-transition:all 0.5s ease; -o-transition:all 0.5s ease; transition:all 0.5s ease; -webkit-transform:rotateX(0deg); -moz-transform:rotateX(0deg); -mos-transform:rotateX(0deg); -o-transform:rotateX(0deg); transform:rotateX(0deg); padding-left:5px; background:none; border-left:0.0625em solid #555; border-top:none; border-right:none; border-bottom:none; } .arrow-circle:hover:after{ -webkit-transform:rotateX(180deg); -moz-transform:rotateX(180deg); -mos-transform:rotateX(180deg); -o-transform:rotateX(180deg); transform:rotateX(180deg); background:none; border-top:none; border-right:none; border-bottom:none; } |
В статье я показал лишь два простых примера, всего же в пакете, 10 вариантов оформления ссылки «Читать далее» и это далеко не предел, скачав исходники, вы сможете поэкспериментировать с параметрами, и заделать другие, не менее, а может быть и более впечатляющие вариации.
Автор набора украинский хлопец mmetrodw, забабахал сей продукт на буржуинский лад(це ж европа, мать их). Пришлось адаптировать и выправлять ошибки выдаваемые Chrome. Надеюсь он не будет на меня в обиде)))).
Исходники залиты на Яндекс.Диск, забирайте смело, вирусов нет.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Наконец-то параметр content начинает становиться на порядок полезным.
Будем пробовать
На мой взгляд простая заливка фоном смотрится более стильно.
Всякие значки и стрелочки перегружают кнопку, которая на самом деле является самым простейшим элементом сайта и не должна отвлекать на себя внимание.
Большое спасибо за классный материал, все четко и ясно, а главное — красиво.