
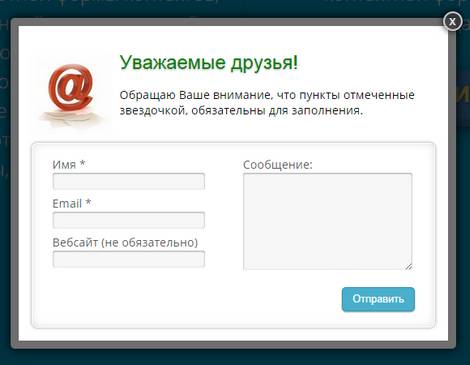
Здравствуйте всем! Написать эту статью навел меня на мысль один комментарий к записи о создании модального окна. В своем комментарии читатель задает вопрос, а можно ли интегрировать, встроить внутрь модального окна, какой-нибудь слайдер, и не только для картинок, но и для текстового содержания, что-то типа не большой автоматической листалки. Меня эта идея заинтересовала и я…