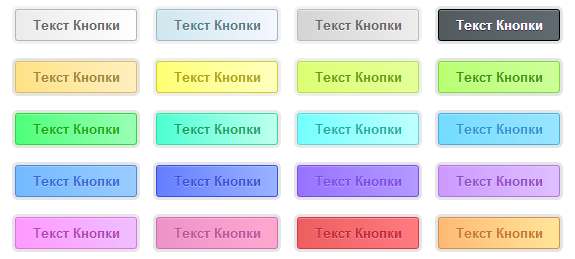
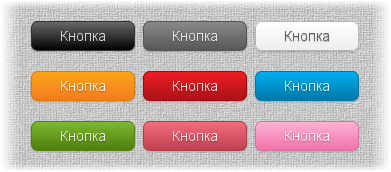
Всем хорошо знакомы различные эффекты тени для текста с помощью свойства CSS3 text-shadow, этот замечательный визуальный эффект стал очень популярен среди веб-дизайнеров и разработчиков. В силу того, что все современные браузеры довольно неплохо поддерживают всё больше новых свойств CSS3, стало возможным использовать различные вариации и связки этих замечательных эффектов. Сегодня хочу продемонстрировать наглядные примеры интересных…